お知らせ
PICK UP
おすすめ
ホームページ関連
HTML
WEBページを超簡単に作成する方法

この記事は、みみぺんプログで書いていた記事(ホームページ制作を10分で体験!HTMLをコピペで簡単にページ作成)の内容を2023年以降のものにリライトして作成しています。
プログラミングは、9割※挫折する?
ITやWEB業界に興味がある。スキルを身につけたい。自分のアイディアを形にしたい。これらに当てはまる方は、プログラミングに興味を抱いたことが1度はあるのではないでしょうか?
「でもプログラミングは難しそう」「何から始めればわからない」という方は、プログラミングをいきなり始めるのではなく、WEBページの制作から始めることをおすすめします。
なぜなら、WEBページの制作はプログラミングの入門に適しており、視覚的な成果物を通じて学習の成果を実感することができるからです。
プログラミングを学びたい方はもちろん。この記事を読むことで、個人やビジネスオーナー、学生など、インターネット上での自分自身の存在感や活動範囲を広げたいと考えている誰もが、今すぐにWEB制作の世界に飛び込むことができます。
上記に記載した通り、WEBサイトづくりを始めるためには、基本的なプログラミング言語を学ぶ必要があります。
でも安心してください。テスト勉強のように何かを暗記する必要も専門的な技術も必要ありません。必要なのはパソコンとチャレンジしてみたいと思ったその気持ちだけです。
この記事を読むことで、あなたはWEBサイトづくりに挑戦する意欲と自信を得ることができるでしょう。
WEB制作のスキルは、デジタル化が進む時代において非常に重要で求められるものであり、自分自身の可能性を広げることにつながります。
プログラミング学習者の約9割が挫折を経験 挫折時に「気軽に聞ける環境があればよかった」人が6割に
株式会社SAMURAI

さあ、はじめましょう!
STEP.1 テキストエディタを用意する
やることはとっても簡単です。ダウンロードボタンを押してSublime Text 4をパソコンにインストールするだけです。ダウンロード方法は以下のページでインストールを載せていますのでよろしければ参考にしてみてください。
Sublime Text 4
インストールが完了したら、テキストエディタ(Sublime Text 4)をクリックして画面を表示します。

テキストエディタとしてSublime Text 4をご紹介しましたが、みなさんが使いたいテキストエディタを自由に使用してください
WEBページを作成して表示する流れ
WEBページを作成するには、「HTMLを記述して、見た目を確認する」この流れを繰り返していきます。STEP.2で行う流れは以下の通りです。
- 1. HTML基本構造を記述する。
- 2.
<title>タグを使いページにタイトルをつける。 - 3. ファイル名をindex.htmlにし保存する
- 4. タイトルが表示されているかWEBページを確認する
- 5.
<h1>タグを使用して見出しを追加する - 6.
<p>タグを使用して補足するテキストを追加する - 7. 保存して、見出しとテキストが表示されているかWEBページを確認する
STEP.2 WEBページを作成して表示する
ここで必要なスキルはは、テキストをコピーして貼り付けることです。いわゆるコピペです。
コピー&ペーストを右クリックで行なっている方は、以下のショートカットキーを使用して行う方法を覚えてから、次のHTML基本構造を記述するに進んでください。
コピーのショートカットキー
貼り付け(ペースト)のショートカットキー

これを覚えることによってパソコン操作が格段に早くなりますよ!
1. HTML基本構造を記述する
以下のコードをコピーして、テキストエディタの画面に貼り付けてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>これは、WEBページを書くためのHTMLの基本的な骨組みです。
すべてを完璧に覚えて手書きでコードを打つ必要はありません。WEBページを作る際に、この基本的な骨組みが求められることを理解していれば十分です。
基本構造についてもっと詳しく知りたい方は、以下の記事を確認してみてください。
HTML 基本構造
2. WEBページにタイトルをつける。
次にWEBページにタイトルをつけていきます。以下のコードを<meta charset="UTF-8">の下に追加してみてください。
<title>WEBページを超簡単に作成する方法</title>
【コード解説】
<title>タグを使用して「WEBページを超簡単に作成する方法」とWEBページにタイトルをつけています。<title>タグについて詳しく知りたい方は以下の記事を参考にしてみてください。
titleタグ
ここまでのコードを確認する
以下の(HTMLコードを見る)をクリックすると、ここまでのコードが全て記載されているので参考にしてください。
3. ファイル名をindex、拡張子を.htmlにして保存する
次に作成したテキストファイルを保存します。
保存のショートカットキー
名前をつけて保存する
テキストエディタをただ開いた状態(名前がついていない状態で)保存しようとすると、「名前をつけて保存してください」という意味合いで、名前をつけて保存できる画面が表示されます。
表示された画面上で、Windowsでは[ファイル名]、Macでは[Save As]の入力欄に以下の名前をつけて保存してください。
index.html
[.html]は拡張子です。ファイルがHTML形式で書かれたウェブページであることを示しています。また、[index]はWEBサイトの入り口の役割を果たすファイル名です。ウェブサーバーには、特定のディレクトリ内で最初に表示するべきデフォルトファイル(通常は”index.html”または”index.php”など)を探すための設定がされています。これはWEBサイトを作成する上でとても重要なルールなのでWEBページの入り口のページには、indexという名前をつけましょう。
4. タイトルが表示されているかWEBページを確認する
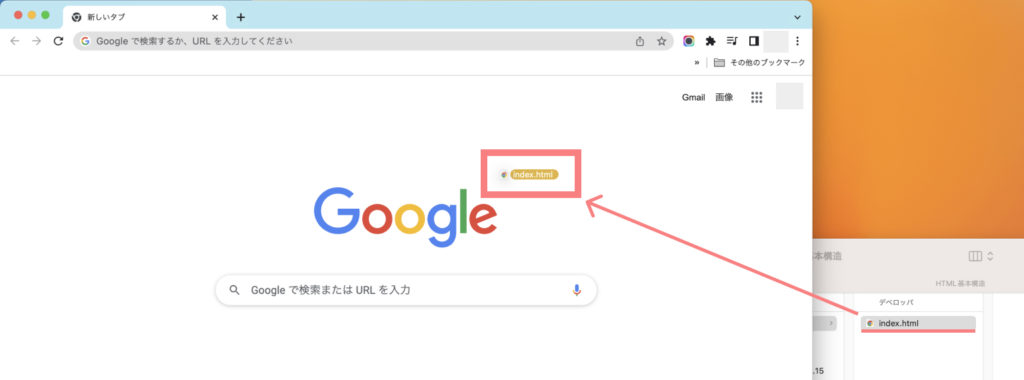
次に作成したファイルをウェブブラウザにドラック&ドロップします。



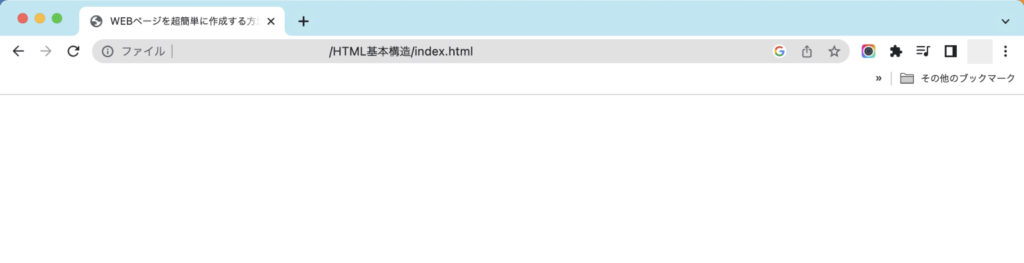
あれ?画面になにも表示されてないよ?

大丈夫です!タイトルバーを見てください!

ブラウザのタイトルバーに[WEBページを超簡単に作成する方法]と表示されているのがわかったのではないでしょうか。このようにタイトルは、<title>タグを使用して記述します。WEBページで最も重要なタグですので必ず入力してください。
5. hタグを使用して見出しを追加する
次にページの<h1>タグを使い、見出しを追加します。WEBページの見た目を表示するには、<body>タグの中にコードを追加していきます。以下のコードを<body>タグの中にコピー&ペーストしてください。
<h1>WEBページを超簡単に作成する方法</h1>6. pタグを使用して補足するテキストを追加する
次に見出しの下にテキストを追加します。以下のコードを<h1>タグの下にコピー&ペーストしてください。
<p>この記事を読むことで、自分のインターネット上での存在感や活動範囲を広げたいと考えている方々が、今すぐWEB作成の世界に飛び込むことができます。</p>ここまでのコードを確認する
見出しとテキストを追加しました。ここまでのコードを以下のボタンより確認することができます。
ワンポイントアドバイス
今回は使用しませんが、よく使うタグとして<br>タグがあります。テキストを改行させたいときに使います。
<p>この記事を読むことで、<br>自分のインターネット上での存在感や活動範囲を広げたいと考えている方々が、<br>今すぐWEB作成の世界に飛び込むことができます。</p>7. 保存して、見出しとテキストが表示されているかWEBページを確認する
保存して、先ほど開いたウェブブラウザでリロードボタンを押してみましょう。

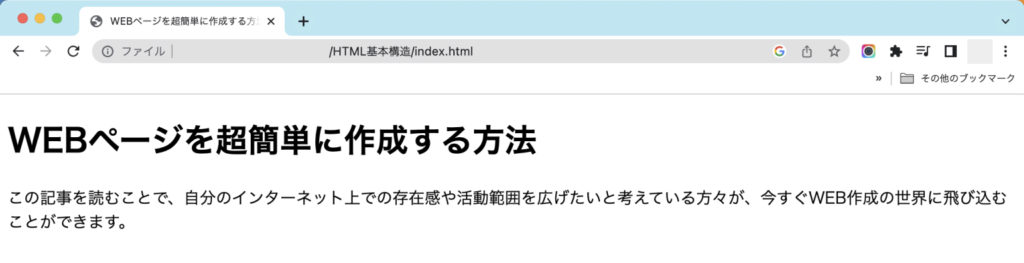
問題なければ以下のように表示されるはずです。

うまく表示されない場合
HTMLがうまく表示がされない原因として、以下の3つが多い原因です
- 該当のファイルを保存していない→そもそも編集した箇所が反映されない
- 閉じタグが抜けている→表示はされるがレイアウトがおかしくなる
- 閉じタグの名前を間違えている→表示はされるがレイアウトがおかしくなる
お疲れ様でした!WEBページの作成方法がなんとなくでも分かったのではないでしょうか?
この調子で以下の内容にもチェレンジしてみましょう。これからの内容では、WEBページ上に画像を表示させる方法。リンクを設置して別のページに紐づける方法について学びます。
【チャレンジ】画像とリンクを追加してみよう!
以下では、画像とリンクを追加する方法について学びます。見出しやテキストを追加した手順とあまり変わりませんので、落ち着いてチャレンジしてみましょう。
WEBページに画像を表示する
まずは、以下のダウンロードボタンより画像をダウンロードしてください。
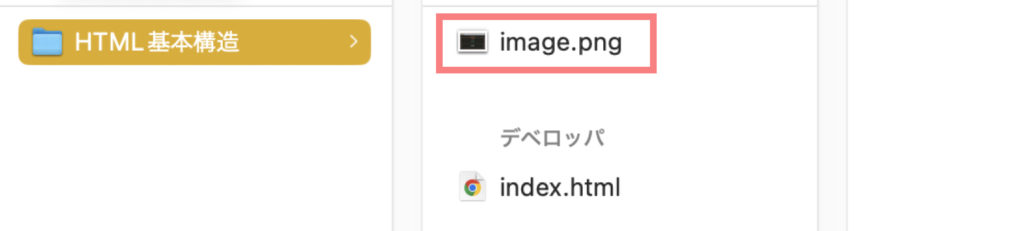
画像をダウンロードしたら、先ほどのindex.htmlと同じ階層に置きます。

imgタグを記述する
そして以下のコードを先ほど追加した文章(6. <p>タグを使用して補足するテキストを追加する)の下にコピー&ペーストしてください。
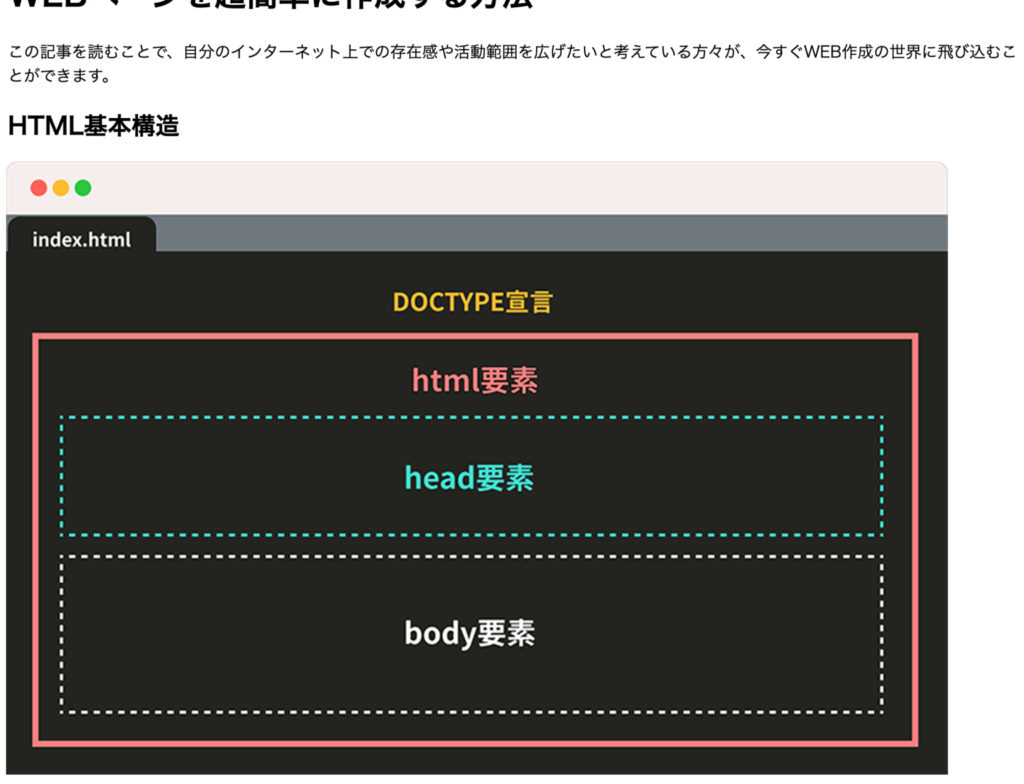
<h2>HTML基本構造</h2>
<img src="image.png" alt="HTML基本構造の画像です">【コード解説】
HTML基本構造という<h2>タグの見出しがあり、その下に<img>タグを使用して先ほどダウンロードした画像を表示する。
保存して、WEBページをリロードする
保存をし、ウェブブラウザをリロードしてください。以下のイメージように表示されれば問題ありません。次のリンクを追加するに進みましょう。

<img>タグを使い画像を表示したWEB上に画像が表示されないとき
画像がうまく表示されない場合は、画像がindex.htmlと同階層にない場合があります。また、保存していない状態でリロードしても画像は表示されません。
リンクを追加する
以下のコードを先ほど追加した画像のコードの下にコピー&ペーストしてください。
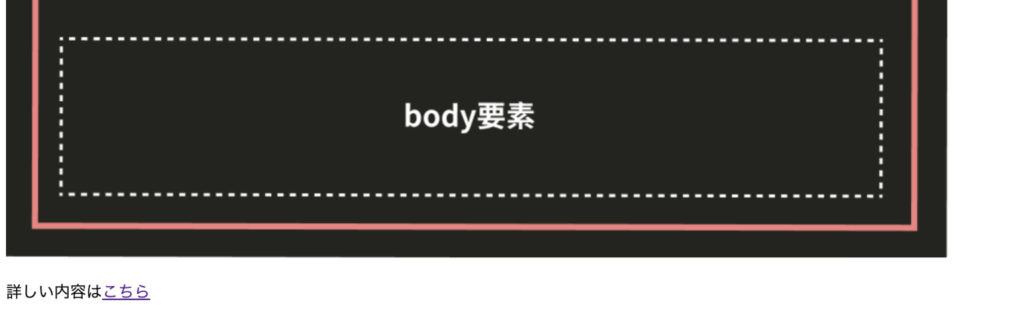
<p>詳しい内容は<a href="https://y-tc.net/glossary/html-base/">こちら</a></p>コードの解説
<p>タグを使い「詳しい内容はこちら」というテキストを作成する。<a>タグを使い、テキストの「こちら」の部分にリンクを挿入しています。
保存して、WEBページをリロードする
保存をし、ウェブブラウザをリロードしてください。

<a>タグを使いリンクを表示した試しに、WEBページ上の<こちら>というテキストをクリックするとHTML基本構造のページに移動したと思います。
まとめ
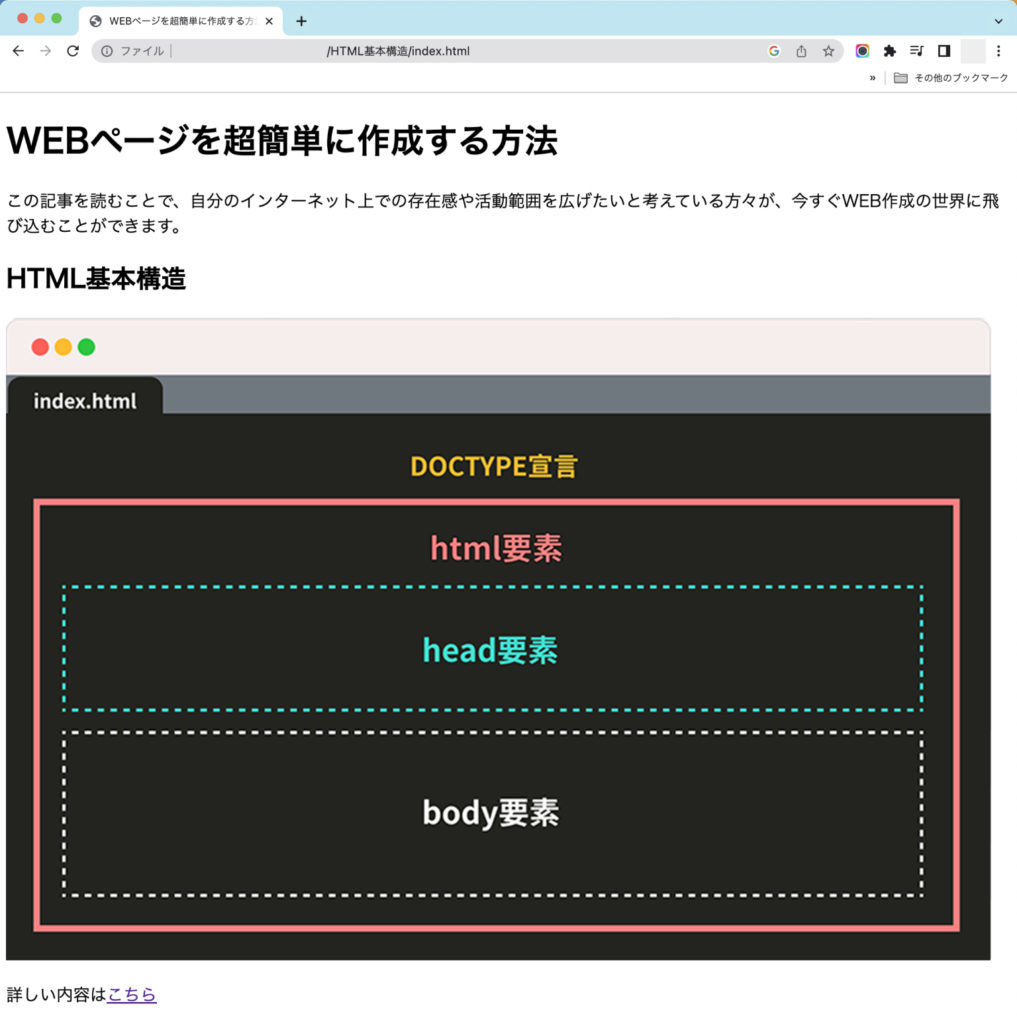
この記事の完成コードと表示イメージが以下になります。

いかがだったでしょうか。この記事で少しでもWEB制作に興味を持っていただけたら嬉しいです。
この記事は、みみぺんプログで書いていた記事(ホームページ制作を10分で体験!HTMLをコピペで簡単にページ作成)の内容を2023年以降のものにリライトして作成しています。