お知らせ
PICK UP
おすすめ
CSS
リセットCSSとは?初心者向けリセットCSSのカスタム方法について

この記事は、「CSSとは?リセットCSSも解説【CSS初心者入門】」という記事を2024年用に書き直したものです。(2023月12月27日)にリライトしました。
リセットCSSとは、異なるWebブラウザ間で見られるHTML要素のデフォルト表示の差を解消し、一貫したスタイリングの基礎を築くためのCSSコードの集合体です。
この記事では、リセットCSSを知る上での基礎から始まり、具体的な作成方法を解説します。
リセットCSSに関する学習は、しばしば後回しにされがちですが、リセットCSSは最初にこそ取り入れることが非常に重要です。その後の学習がスムーズに進むかはこれにかかってきます。
Webアプリケーションやシステム開発において初期化が重要であるのと同様に、CSSにおけるリセットCSSはWebデザインを構築する上で欠かせない要素あり、適切なリセットCSSの適用は、効率的かつ効果的なスタイルの作成に繋がります。

この記事は、CSS基本を理解している方向けの内容です!まだ、CSSについてよくわからないという方は、以下の内容から学習を初めてみてください!
CSS
リセットCSSの起源と種類
リセットCSSは、異なるブラウザ間でのスタイリングの一貫性を確保するために開発されました。これは、ブラウザが持つデフォルトのスタイリングを「リセット」し、ブラウザの互換性を高めることを目的としています。
まず、世界には多くのリセットCSSが存在しています。そしてリセットCSSそれぞれには作成者の込めた意図や理由が存在しています。例えば、デフォルトの設定をできるだけ生かそうと考えたもの初期設定をとことんリセットしたものなど様々です。
リセットCSSを導入するにあたり定番のリセットCSSを選ぶのも一つの方法ですが、重要なのは定番であるかどうかではなく、使用用途と最新の情報やアップデートが反映されているかという点です。
以下の「2023年、現在の環境に適したリセットCSSまとめ」という記事では現在の環境に適した新しいリセットCSSが紹介されています。具体的には、「A (more) Modern CSS Reset」、「@acab/reset.css」、「Josh’s Custom CSS Reset」などの挙げられています。また、長年の定番とされる「Eric MeyerのCSS Reset」、「normalize.css」、「sanitize.css」についても取り上げられています。
IE11のサポート終了から1年が過ぎ、現在はモダンブラウザの時代です。・・・
上記の内容は、「2023年、現在の環境に適したリセットCSSのまとめ」を参考に書かれています
現在の制作環境に合わせて制作された新しいリセットCSSの中から特に注目すべきリセットCSSを紹介します。
上記でも触れられていますが、IE11のサポートが2022年6月15日に終了しました。これにより、IE11の特有の制限やバグに対応する必要がなくなったため、デザイナーや開発者はより現代的で効率的なCSSコードを書くことが可能になりました。Web開発においては、最新のブラウザ標準に対応した技術の採用がより重要になってきています。
そして、リセットCSSにおいて、パフォーマンス向上と分かりやすいコードは確かに重要な要素です。使用用途に合わせた最低限のコードを用いることで、Webサイトのロード時間の短縮や保守のしやすさが向上します。これは、不要なスタイルのリセットを避け、必要な部分だけを効率的に調整することが大切です。
次に、最もシンプルなリセットCSSをご紹介します。一般的に、リセットCSSと聞くと複雑で長いコードを思い浮かべる方が多いかもしれませんが、実際には簡潔なコードでも十分な場合が多いです。

コード量が多いということは、それだけ読み込み時間が長くなり、メンテナンスも難しくなります!
step1. リセットCSSを作る上での基本概念知ろう
次に、リセットCSSを作成する上で必要な情報を5つ解説します。深く理解する必要がありませんので、軽く読み飛ばしても構いません。
1-1. リセットCSSが設定されていない表示を知る
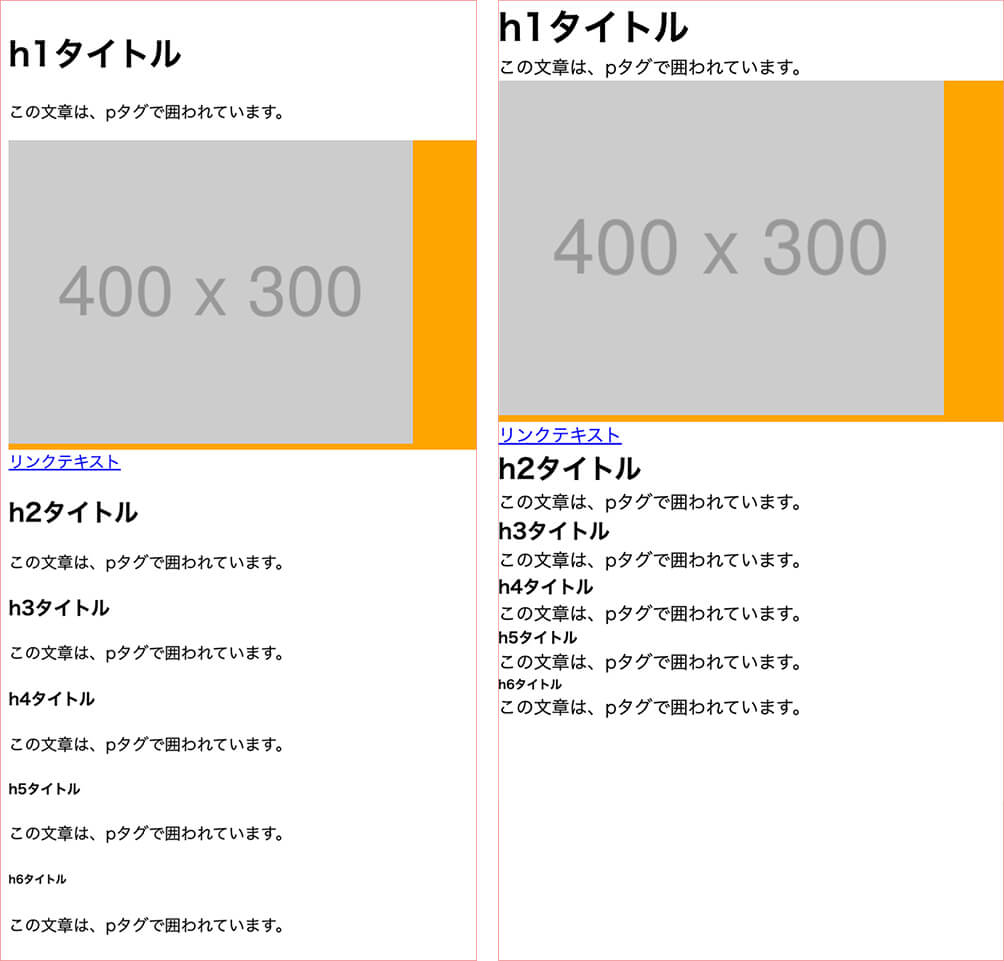
まず、リセットCSSを適用する前の状態を見てみましょう。
この段階では、余分な余白やブラウザのデフォルトスタイルが適用されており、作りたい見た目大きく異なることがあります。
作りたい見た目と異なる場合、これらのデフォルトスタイルを一つ一つリセットし、スタイリングする必要があります。結果として重複するコードが増え、作業の工数も増えてしまいます。
1-2. リセットCSSは、どのスタイルよりも先に記述する
リセットCSSは、他のスタイルシートが適用される前にブラウザのデフォルトスタイルをリセットするために使用されます。そのため、どのスタイルよりも先に記載します。
外部スタイルシート読み込む場合も先に記述する
リセットCSSを外部ファイルとして読み込む場合、リセットCSSファイルを先に読み込みます。
<!DOCTYPE html>
<html>
<head>
<title>リセットCSSの例</title>
<link rel="stylesheet" type="text/css" href="reset.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これはリセットCSSを含む外部スタイルシートの例です。</p>
</body>
</html>※リセットCSSを記述したファイルをreset.cssと名付け外部から読み込むと仮定した場合の例です。
スタイルシート内で先に書く
同一のスタイルシート内でリセットCSSを記述する場合は、他のスタイルより先にリセットCSSを記述します。
/* リセットCSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* その他のスタイル */
body {
background-color: #fff;
font-family: YuGothic,"Yu Gothic","メイリオ", Meiryo,sans-serif;
font-size: 13px;
color: #000;
line-height: 1;
letter-spacing: .08rem;
}1-3. 最もシンプルなリセットCSSを知る
シンプルなリセットCSSの例として、すべての要素のマージンとパディングをゼロに設定する方法があります。これは以下のようなコードで表されます。
* {
margin: 0;
padding: 0;
}このコードは、「*」セレクタを使用してウェブページ上の全ての要素を指定し、それらのマージンとパディングをゼロに設定しています。
使用時の注意点
このリセットは全ての要素のマージンとパディングを除去しますが、その他のデフォルトスタイル(例えば、フォントサイズやリストスタイル)はそのまま残ります。従って、プロジェクトに応じて追加のスタイリングが必要になる場合があります。
1-4. box-sizing: border-box の使用が推奨されている
全ての要素に box-sizing: border-box を使用することが推奨されています。box-sizing: border-box を追記すると以下のようになります。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}これによりページ全体で一貫したボックスモデルの挙動を保証しています。box-sizing: border-box を使用することでレイアウトの計算がより直感的で管理しやすくなります。
ポイント
デフォルトでは、CSSのボックスモデルは content-box です。このモデルでは、要素の width と height プロパティは内容エリアのみを指し、パディングとボーダーはこれに加えて計算されます。つまり、パディングやボーダーは指定された幅や高さに上乗せされます。これにより、多くの計算とスタイル調整が必要になり、結果として作業の工数も増加してしまいます。
1-5. 使用頻度の高いタグに絞りリセットCSSを作成する
では、先ほどタイトルだけ紹介した、@acab/reset.css を見てみましょう。以下のCSSを見るボタンを押すと実際のコードが表示されます。
もちろん、このリセットCSSをそのまま使用することは可能です。しかし、CSS初心者にはなじみのないHTMLタグが含まれていることが多いため、最初は自分がよく使うHTMLタグのリセットから始めることをおすすめします。
一般的なリセットCSSには、初心者にとって馴染みが薄いHTMLタグが含まれていることがあります。これらのタグを理解せずに使用すると、予期せぬレイアウトの変更が発生した場合に原因を特定するのが難しくなる可能性があります。
そのため、初心者の方は、まず日常的に使用するHTMLタグをリセットして使いやすくすることから始めると良いでしょう。これにより、HTMLとCSSの関係を効率的に理解することができるようになります。

自分がよく使うタグと言われても、どのタグを使えばいいかもわからないんだよね。。

Web開発を始める初心者にとって、HTMLの基本的な構成要素である【p】、【img】、【h1】、【div】、【a】をまず覚えるのが学習の近道です!このタグを覚えるだけで簡単なWebページを作成できるようになります!
※HTML基本構造は除く

【p/img/h1/div/a】基本のHTMLタグ5選!初心者はここからマスター…
step.2 全ての要素から余白を取り除く
まずは、ベースのリセットCSSコードを書きましょう。適応した表示が以下のようになります。リセットCSSが設定されていない表示と見比べると余分な余白が取り除かれたことがわかります。

上記コードにより、Webページ上のすべての要素(pタグ、h1〜h6タグなどを含む)に対して、デフォルトの余白(margin)とパディング(padding)をゼロに設定します。これにより、ページ全体の要素が余計なスペースなしに表示されるようになります。
注意
上記コードの後で、個別のセレクタ(次の例ではdiv)に、margin : 0、padding : 0を追記する必要はありません。
* {
margin: 0;
padding: 0;
}
/* divに対する以下の指定は不要なので削除する */
/* div {
margin: 0;
padding: 0;
} */step.3 タグごとのリセットCSSを記述する
次の工程では、最初のルールセット(* { margin: 0; padding: 0; })で、リセットしきれていないスタイルをリセットしていきます。
h1 〜 h6 タグのスタイルをリセットする
h1 〜 h6 タグには、それぞれ次のようなデフォルトスタイルが指定されています。【CSSコードを見る】をクリックすると詳細が表示されます。
Webサイトをデザインからコーディングする場合、このスタイル通り使用することはほぼありません。そのため不要なスタイルを以下のコードでリセットします。
h1, h2, h3, h4, h5, h6 {
font-size: 100%;
font-weight: 400;
}font-size: 100%… 見出し要素は直接の親要素のフォントサイズを継承します。例えば、親要素のフォントサイズが16pxの場合、font-size: 100%;を持つ見出し要素も16pxのフォントサイズになります。font-weight:400 … 見出し要素のフォントの太さを400(normal)にします。見出し要素のデフォルトのフォントの太さは、700(bold)です。※boldをそのまま見出しで使用したい場合は、このスタイルを追加する必要はありません。
imgタグのスタイルをリセットする
imgタグは、インライン要素です。インライン要素は、デフォルトで vertical-align: baseline が設定されています。これにより下に余白ができてしまうことがあります。そのためこれを考慮した上でリセットCSSを設定する必要があります。
img {
max-width: 100%;
vertical-align: middle;
display: block;
}max-width: 100%… このプロパティは画像の最大幅を親要素の幅の100%に制限します。これにより画像が親要素超えて表示されることを防ぎ、様々な画面サイズに対応できるようにします。display: block… インライン要素であるがための指定をリセットしたい場合、display: blockを使用することで回避できます。これにより画像下に生じた余白を消すことができます。vertical-align: middle…display: blockだけでほとんどの場合は問題ありませんが、デザインによっては、画像をインラインブロック要素として扱う場合にこのプロパティを設けておくことで、display: blockが打ち消された場合にも画像下に生じた余白を消すことができます。

display:inline、inline-blockの特徴を3分で理解し使いこ…
ポイント
スマートフォンなどの小さな画面を持つデバイスでは画像を親要素いっぱいに表示し、より大きな画面を持つデバイス(例えばタブレットやデスクトップ)では画像本来のサイズで表示するためのリセットCSSも使えるので参考までに。
img {
width: 100%;
display: block;
vertical-align: middle;
}
@media screen and (min-width: 768px){
img {
width: auto;
max-width: 100%;
}
}aタグのスタイルをリセットする
aタグには、デフォルトでフォントカラーが色が指定されています。また、aタグで囲われたテキストには下線が適用されます。これらのスタイルをリセットするために以下のリセットCSSを適応します。
a {
text-decoration: none;
color: inherit;
}color: inherit… このプロパティにより、リンクはその親要素のテキストカラーを継承します。これにより、リンクが親要素と同じ色を持つようになります。text-decoration: none… このプロパティは、リンクの下線を取り除きます。※リンクの下線をそのまま使用したい場合は、このスタイルを追加する必要はありません。
【完成】初心者用のリセットCSS
これまでのリセットCSSをまとめたものが以下になります。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
h1, h2, h3, h4, h5, h6 {
font-size: 100%;
font-weight: 400;
}
img {
max-width: 100%;
display: block;
vertical-align: middle;
}
a {
color: inherit;
text-decoration: none;
}リスト・テーブル・フォーム要素のリセットCSS
上記はあくまで最初のリセットCSSとしての提案です。コーディングに慣れてきたら以下の要素のリセットCSSも適宜追加してみてください。
ul・olタグのリセット
ul, ol {
list-style: none;
}このプロパティは、リストのマーカー(順序なしリストの場合は通常の黒丸、順序ありリストでは数字)を非表示にします。これにより、リストはマーカーフリーで表示され、カスタムのスタイリングやアイコンなどの使用が簡単に行えます。
tableタグのリセット
table {
border-collapse: collapse;
width: 100%;
}border-collapse: collapse… このプロパティは隣接するテーブルセルのボーダーを合わせて一つにします。これにより、セル間のダブルボーダーがなくなり、テーブル全体の見た目がすっきりとします。width: 100%… このプロパティはテーブルの幅を親要素の100%に設定します。これにより、テーブルは利用可能な全幅を使用して表示されます。
フォーム要素のリセット
input,
textarea,
select,
button {
appearance: none;
-webkit-appearance: none;
background: none;
border: none;
border-radius: 0;
color: inherit;
font-size: 100%;
font-weight: 400;
outline: none;
}上記はフォーム要素のスタイルの内、プレースホルダーカラー以外の全てのスタイルをリセットしたものです。また、書体(font-family)やフォントサイズ(font-size)を親要素やbodyタグなどで指定しないとスタイルが適応されませんので、指定は必ず行ってください。
- appearance: none … ラジオボタンやチェックボックスのアイコン自体を消しています。デザインに合わせたアイコン入れる場合に有効です。※ラジオボタンやチェックボックスのアイコンを消したくない場合はこの指定を外してください。
background: none… 基本的に、backgroundをそのまま使用しないのが望ましいです。しかし、ボタンの背景を消そうとした場合に、backgroundと指定されているためbackground-colorと指定しても適応されません。したがってbackgroundで指定をしています。- color: inherit; … Chromeで検証を行った場合、この指定は不要と感じるかもしれませんが、iPhoneなどで色が青色に変わるのを防ぐ目的で指定しています。
- font-size: 100% … 入力エリア、ボタンなどのフォントサイズが小さくなってしまうのを防ぐために使用しています。
- font-weight: 400 … inputのtype属性がsubmit の場合に太文字になってしまうのを防ぐ目的で使用しています。
- outline … 入力エリアにフォーカスした場合に青枠がついてしまうのを防ぐ目的で使用しています。
まとめ
リスト・テーブル・フォーム要素のリセットCSSも追加したものが以下となります。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
h1, h2, h3, h4, h5, h6 {
font-size: 100%;
font-weight: 400;
}
img {
max-width: 100%;
display: block;
vertical-align: middle;
}
a {
color: inherit;
text-decoration: none;
}
ul, ol {
list-style: none;
}
table {
border-collapse: collapse;
width: 100%;
}
input,
textarea,
select,
button {
appearance: none;
-webkit-appearance: none;
background: none;
border: none;
border-radius: 0;
color: inherit;
font-size: 100%;
font-weight: 400;
outline: none;
}:where を使用し、圧縮をかけたコード
このままでも良いですが、リセットCSSをさらに使いやすくする方法として、:where() を利用する方法があります。これにより、特定の要素に対してスタイルを適用しつつ、それらのスタイルの優先順位を低く保つことができます。
またコード量を減らすテクニックとして、CSSの最後のプロパティのセミコロン(;)を省略し、圧縮をかけることでも同じ効果は得られます。
以下に上記の内容を反映したコードも載せておきます。よかったらご利用ください。
:where(*){margin:0;padding:0;box-sizing:border-box}:where(h1,h2,h3,h4,h5,h6){font-size:100%;font-weight:400}:where(img){max-width:100%;display:block;vertical-align:middle}:where(a){color:inherit;text-decoration:none}:where(ul,ol){list-style:none}:where(table){border-collapse:collapse;width:100%}:where(input,textarea,select,button){appearance:none;-webkit-appearance:none;background:none;border:none;border-radius:0;color:inherit;font-size:100%;font-weight:400;outline:none}最後までご覧いただきありがとうございました。この記事はもともとCSSの概要も解説した内容が含まれておりましたが、リセットCSSについて掘り下げた内容を書こうとしたときに、CSSの内容まで含めるとさらに膨大になってしまい、別ページに移動しました。
以下のCSSのページでも、実戦で使える様々な内容に触れています。よかったらご覧ください。
CSS








