お知らせ
PICK UP
おすすめ
デザイン
デザイン4原則:ノンデザイナーでも魅力的なデザインが作れる

「デザイン」において、よく陥りがちな思い込み
デザインには、センスや感覚、才能が必要だと思っていませんか?
また、デザインはプロフェッショナルのためのスキルで、自分には必要ないと考えてはいませんか?
私が新人のころは、デザインにおいて「センスや感覚」が最も大切だと信じていました。そして、良いデザインを作れない時、それは私に「センスや感覚」が不足しているから、あるいは才能がないからだろうと考え込んでいました。
実際にデザインのアドバイスとしてよく耳にするのは「他人のデザインを真似て学びなさい」というものです。これは間違いなく有益なアドバイスであり、自分自身のデザイン感覚やレパートリーを増やすのに役立ちます。しかし、当時の私は、真似たデザインの背後にある「目的」をうまく把握できていなかったのです。そのため、自分のデザインにうまく取り入れることができませんでした。
ここでお伝えするデザインのテクニックは、テクニックだけでなく、その意味もしっかりと学ぶことで、デザインの背後にある「目的」を深く理解する助けとなります。デザインの「目的」を学ぶことは、洗練された広告やポスターを制作するデザイナーだけでなく、見やすくわかりやすいプレゼン資料やレポートを作成したい会社員や学生、自ら広告を作成する自営業者、そして魅力的なメールを書きたいと願う方々にとっても非常に役に立つテクニックです。
これからご紹介するのは、「デザイン4原則」と呼ばれるテクニックです。これには特別新しい内容は含まれていません。なぜなら、デザイン4原則は私たちが日常でよく目にしているデザインにテクニックの名前をつけ、そのテクニックの「目的」を明確に示した基本的な内容だからです。
ここで「新しい内容じゃないの?」と落胆する必要はありません。あいまいに感じていた内容に具体的な名前を付けることで、内容がクリアになります。これにより、デザインの法則をしっかり理解し、効果的に活用できるようになります。
補足
この記事では、「The Non-Designer’s Design Book(ノンデザイナーズ・デザインブック)」の要点をまとめ、私なりの解釈を取り入れながら解説します。また、この本だけでなく、他の情報源からの知識も融合して解説を行っています。あらかじめご了承ください。
The Non-Designer’s Design Bookとは?
デザインの基本原則は、1995年ごろにRobin Williams(ロビンウィリアムズ)によりかかれた「The Non-Designer’s Design Book(ノンデザイナーズ・デザインブック)」がきっかけで一般的に広まりました。この本は、20年以上もずっと売れ続けているベストセラー本です。
デザイン4原則とは?
デザイン4原則とは、多くの場合「CRAP原則」として知られるグラフィックデザインの基本的な原則を指します。CRAPは以下の頭文字をとったものです。
- コントラスト(Contrast)
- 反復(Repetition)
- 整列(Alignment)
- 近接(Proximity)
デザイン4原則は、並列に語られることが多いですが、これらの原則は複雑に絡み合っています。適切に組み合わせることで、魅力的なデザインを作る手助けになります。
補足
「CRAP原則」の頭文字は、コントラスト(Contrast)、反復(Repetition)、整列(Alignment)、近接(Proximity)の順に並んでいます。しかし、「The Non-Designer’s Design Book(ノンデザイナーズ・デザインブック)」では、1.近接(Proximity)、2.整列(Alignment)、3.反復(Repetition)、4.コントラスト(Contrast)の順に、徐々にテクニックを盛り込んでいく解説がされています。この記事も本の順番に従って解説します。
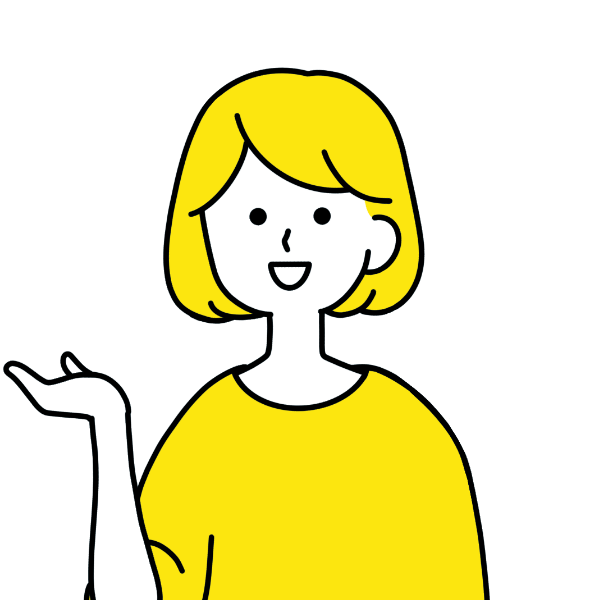
近接(Proximity)
デザインをしていると、余白をどうにか埋めたくなることはありませんか?初心者は特に様々な文字やイラストでスペースを埋めがちです。しかし、この方法は情報が散らかってしまい、読者にとって理解しにくくなります。そこで役立つのが「近接のテクニック」です。
近接が行われていないイメージとしては、書店に行ったときに、全ての本がジャンルや著者別ではなく、ランダムに棚に並べられている状態を想像してみてください。情報が散らかっていて、顧客は求める情報を得るのが困難になります。情報をどのようにまとめるかは、内容の整理や、読者の理解にとても深く関係しています。
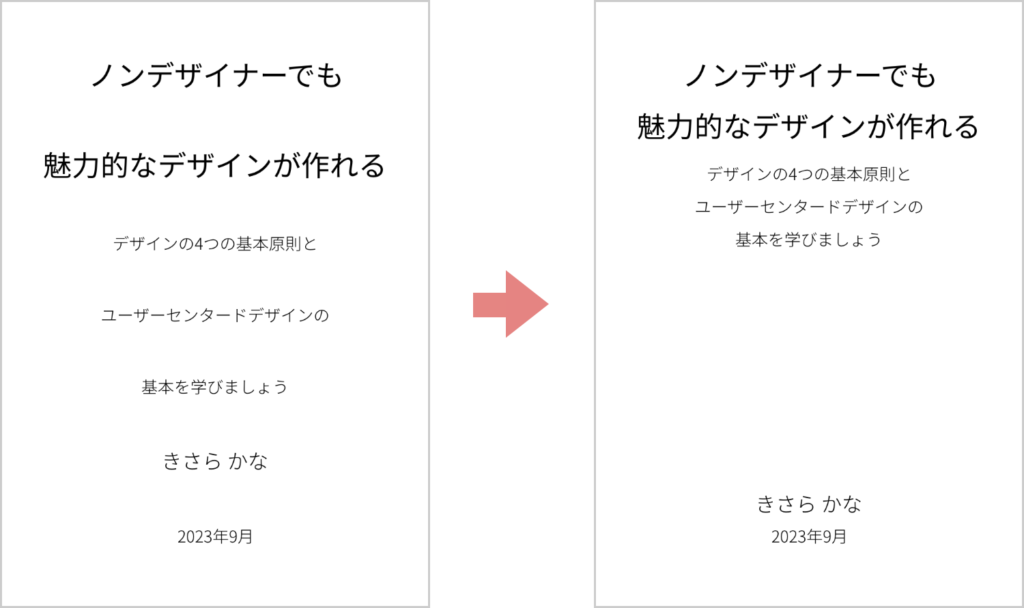
近接の「目的」とは?
近接の主な「目的」は、グループ化です。情報をグループ化することで、読者が内容を読んで理解するのが容易になり、覚えてもらえる確率も高くなります。
近接の具体的なテクニック
近接の具体的なテクニックは、関連する要素は物理的に近くします。一方、関連しないものや、分けた方が情報が明確に伝わるものは、離れた場所に配置すると良いでしょう。この方法で、要素間に「視覚的な関連性」を明確に表現できます。

ポイント
- 同じページ内に個別の要素を作りすぎないようにしましょう。
- 見出しや小見出し、画像のキャプションは、それがどの内容と関連しているかがすぐに分かるように配置しましょう。
- スペースが空いているからといって、無理に隅や中央にアイテムを置かないよう注意しましょう。
整列(Alignment)
多くの人は、一貫性を持って整列されたものが良いと考えるのではないでしょうか。では、具体的に整列がなぜ良いとされるのかをスーパーを例に考えてみましょう。
みなさんがよく利用するスーパーを想像してください。そこで商品が無秩序に並べられていたとしたら、どのように感じるでしょうか?
商品がどこに置かれているのか理解するのが難しくなり、見つけたい商品を探すのに余計な時間を費やしてしまうのではないでしょうか。そして、無秩序に並べられた商品を見て、その店舗の管理や経営が適切にされているのか、不安を感じるのではないでしょうか?これと同じようなことがデザインでも起こってしまいます。
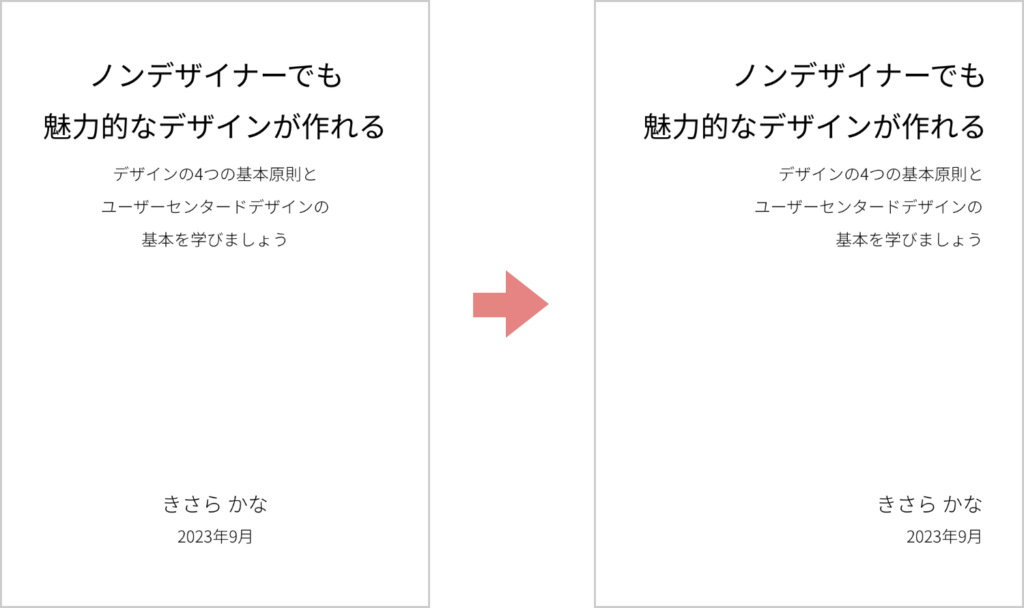
整列の「目的」とは?
整列の主な目的は、一貫性と秩序を確保することです。先ほどのスーパーの例から、無秩序は情報の探索を難しくし、全体のバランスや安定感を損なうことが理解できたのではないでしょうか。デザインの目的、ターゲット層、また内容のジャンルによっては影響の度合いが異なることもありますが、整列はデザインにおける視覚的な一貫性と秩序を維持するための重要な要素です。
整列の具体的なテクニック
整列の具体的な手法としては、ページ上のすべての要素を視覚的な繋がりを持つように揃えて配置することが大切です。これは近接している、していないに限らず行います。

ポイント
- 同じページでは、複数の文字の揃え方を混在させるのは避けましょう。
- 「中央寄せ」はデザインの一貫性を出す方法としては弱い印象を与える可能性があります。そのため、基本的には「左寄せ」や「右寄せ」を使い、特定のデザインでで中央寄せが最適と感じた時にだけ使用しましょう。
- デザインする際には、グリッドやガイドラインをしっかりと意識して要素を配置しましょう。
- 画像やイラストがページに存在する場合、それらを基準として整列の基準線を設定しましょう。

反復(Repetition)
みなさんが日常的に目にしているデザインの中で、ある特定の色や形が何度も使われているものを見たことはないでしょうか。これは、デザイナーが目的を持ってその要素を繰り返し使うことで、視覚的な統一感を出したり、情報をわかりやすく伝えたりするために用いられている「反復のテクニック」です。
反復のテクニックを使えば、1つの雑誌の中で様々な記事や写真が配置されていたとしても、各ページのスペースやフォントのサイズ、カラーを統一することで、異なるコンテンツであっても全体としての統一感を持たせることができます。
反復の「目的」とは?
反復の「目的」は、デザインに一体感をもたせ、読者の理解ができるようにすることです。これによりデザインの質を向上させることができます。
反復のテクニックは同じ要素に限らず、異なる要素間にも一貫性を生み出すことが可能です。これにより、読者を驚かせるデザイン(コントラスト)を自然に入れ込むことができます。また、反復される要素に特定のデザインやコントラストを加えることで、読者の視線を意図的に特定の内容へと誘導することもできます。
反復の具体的なテクニック
デザインで反復させられる要素には、色、フォントのスタイルや太さ、余白の取り方、記号や図形、さらにはイラストのスタイルやテーマ、配置のルールなどがあります。つまり、視覚的に共通点を持たせられるどんな要素でも、反復テクニックを使うことができます。


反復テクニックの中には、先ほど説明した整列のテクニックも含まれます!
注意すべき反復
The Non-Designer’s Design Book
女性が黒いイブニングドレスに、赤い帽子、赤いイヤリング、赤い口紅、赤いスカーフ、赤いハンドバッグ、赤い靴、赤いコートを組み合わせれば、その反復は、衝撃的で統一的なコントラストではなく、強迫的なものになり、焦点が混乱してしまうでしょう。

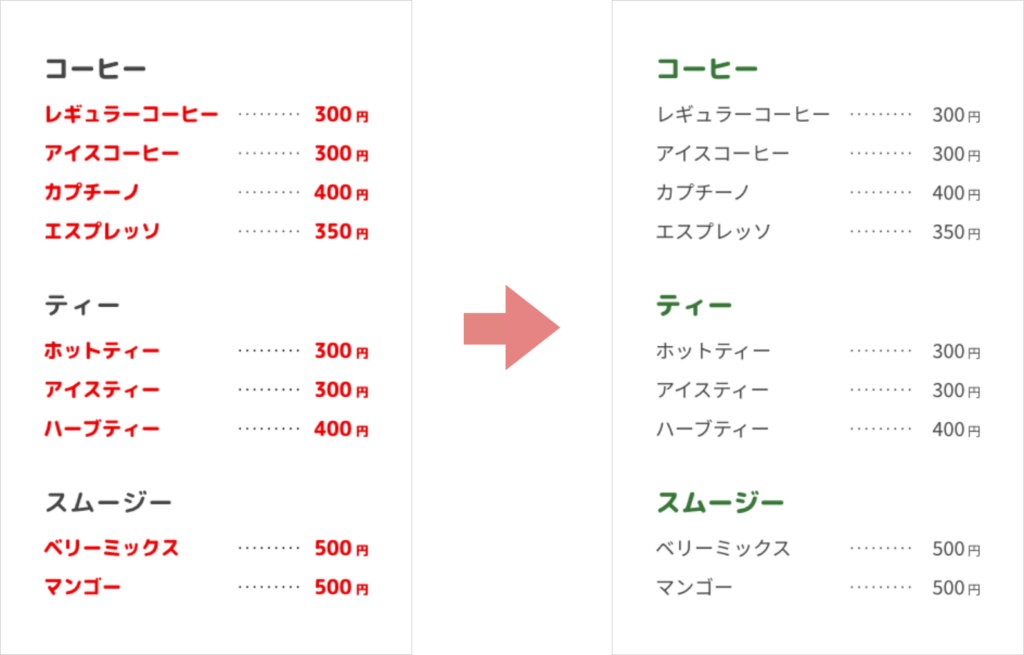
コントラスト(Contrast)
コントラストを使用することは、デザインに魅力を加え、読者の興味を喚起するための強力な手段となるだけでなく、彼らの視線を適切に誘導するのにも役立ちます。コントラストを取り入れる際は、大胆にその違いを強調することがとても大切です。
大胆にその違いを強調することが大切な理由としては、壁のシミを隠す際の色合わせに似ています。同じ色でない近い色のペンキを使って塗り直すと、その部分だけが浮き出てしまい、シミを隠そうとしたのにかえって違和感をが出てしまいます。シミを完璧に隠すためには、正確に同じ色で塗り直すか、壁全体を新しく塗り直すのが効果的です。
このようにコントラストをデザインに取り入れる場合は大胆にデザインに入れ込み、コントラストをつけた要素は他の要素に似せてはいけません。
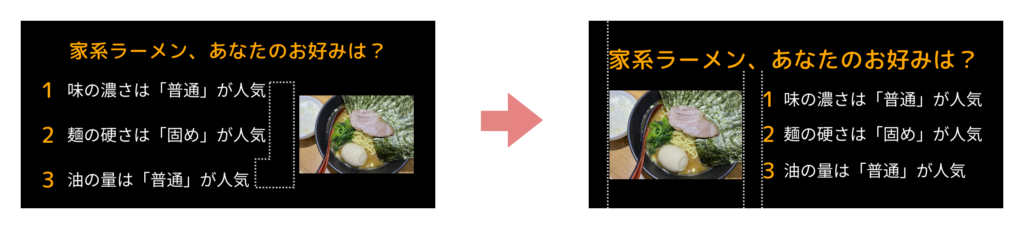
コントラストの「目的」とは?
コントラストの「目的」は、デザインの魅力を高め、読者の興味を引くことです。また、適切にコントラストを使うことで、情報の優先度が視覚的に伝わり、読者の視線を特定の内容へと自然に誘導することができます。
コントラストの具体的なテクニック
コントラストをデザインに取り入れる際の具体的なテクニックとして、線の太さや色、形のバリエーション、サイズの差異、そして余白の活用がキーとなります。これらの要素を効果的に使うことで、コントラストをデザインに取り入れることができます。

ポイント
コントラストを効果的に取り入れる秘訣は、コントラストを大胆に取り入れることです。特に、同じページ内で異なる要素を配置する際には、微妙な差よりも明確な違いを出すことが重要です。ただ、その際も反復のテクニックを意識し、デザイン全体の一貫性を忘れずに保ちましょう。
まとめ
いかがだったでしょうか。「The Non-Designer’s Design Book(ノンデザイナーズ・デザインブック)」を参考に、私の個人的な感想や解釈を交えて、デザイン4原則をご紹介しました。私自身も、この本との出会いでデザインに対する自信がつき、「目的」をもったデザインを作成する手助けとなっています。この内容が、みなさんにとってデザイン4原則それぞれの「目的」への理解につながれば幸いです。
また、以下にリンクを掲載している[ノンデザイナーズ・デザインブック 第4版]には、デザイン4原則の解説が全体の3分の1程度しか書かれていません。解説の他に、具体的な実践例が比較付きで掲載されたり、カラー、活字、日本語版の補足など、ありとあらゆる内容が盛り込まれていて読み応えのある内容になっています。少しでも興味を持っていただけたなら、ぜひこの本を実際に手にとって内容をご覧ください。最後までご覧いただきありがとうございました。
![ノンデザイナーズ・デザインブック [第4版]](https://y-tc.net/wp-content/uploads/2023/08/51HKaOqL-RL._SX346_BO1204203200_.jpg)