お知らせ
PICK UP
ツール
[2023年最新]MAMPをインストールし、複数サイトを作成する方法
![[2023年最新]MAMPをインストールし、複数サイトを作成する方法](https://y-tc.net/wp-content/uploads/2023/10/MAMP.jpg)
Web制作において、Webサーバは開発・運用において無くてはならない存在です。
制作したサイトを公開するためにはWebサーバが必要ですが、Webサーバを利用するには費用が発生します。
一方、ローカル環境(自分のPC)でWebサーバを立てられれば、Webサーバにアップせずともサイトを構築することができます。HTML/CSSだけでなく、WordPressを利用したブログサイトなどの構築も試すことができます。
MAMPとは
今回の記事でインストールするMAMPとは、Web開発に必要な下記ソフトウェアを一括インストールし、ローカル環境にサーバを構築できるアプリケーションです。
・Apache、Nginx(Webサーバ)
・MySQL(データベース管理システム)
・PHP(Webプログラミング言語)
しかし、MAMPをインストールしただけでは、複数のサイトを構築することはできません。
この記事では、MAMPのインストールから複数サイトをローカル環境で構築できるようにする簡単な手順をご紹介します。
XAMPPとの比較
MAMPのようにローカル環境にWebサーバを立てるアプリケーションとして【XAMPP】というツールもあります。
もともとXAMPPの方が古く、かつMAMPがMacOS専用だったこともあり、シェアや関連記事はXAMPPの方が多いです。
今回MAMPを紹介するポイントとしては、MAMPがWindows対応になったこと、MAMPの方がダッシュボード(アプリ画面)がシンプルで分かりやすいこと、さらに後述の複数サイト作成においてMAMPの方が設定しやすいことが挙げられます。
MAMPのインストール
MAMPは公式サイトからダウンロードできます。
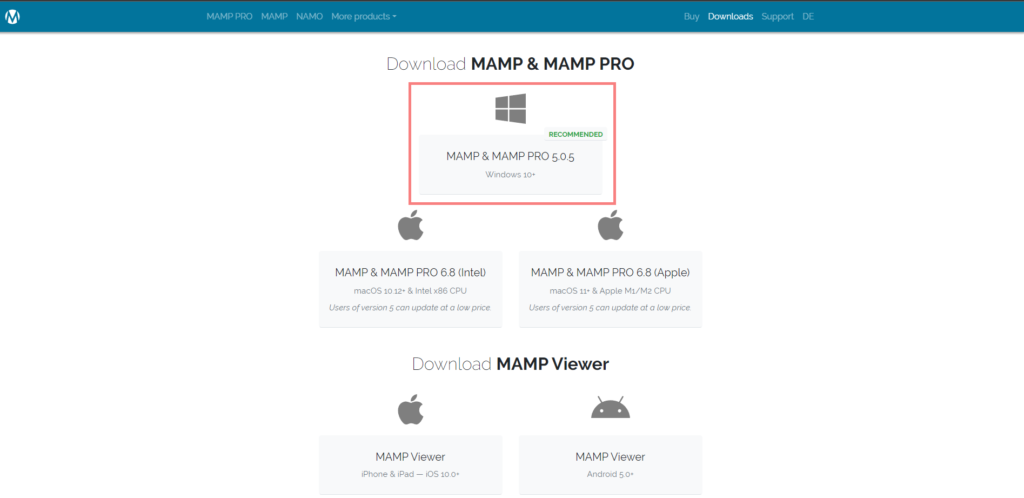
サイトを開くとダウンロードページに遷移し入手可能なインストーラ一覧が表示されるので、環境にあったものを選択します。
今回はWindows版をインストールするため、Windows版インストーラを選択します。

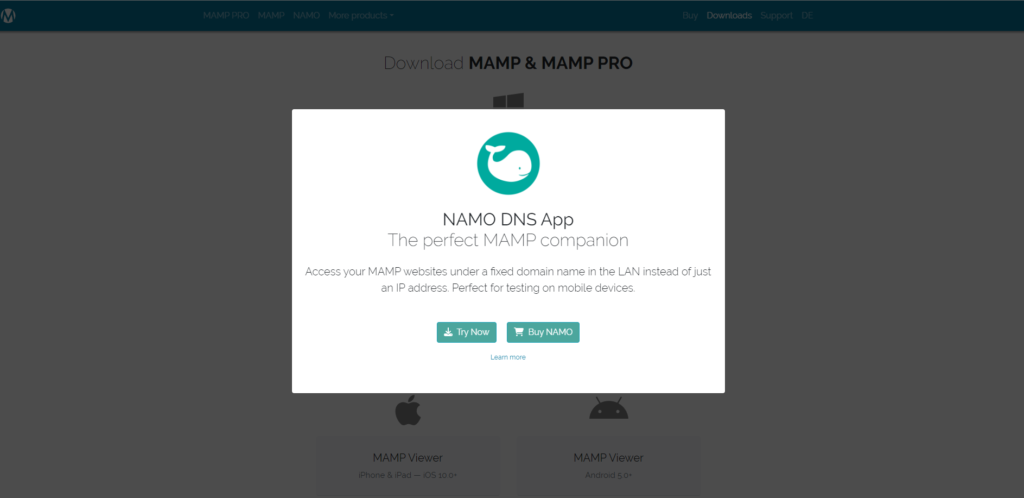
選択すると別アプリの紹介ダイアログが表示されますが、MAMPのダウンロードは始まっているので無視して大丈夫です。

ダウンロードフォルダを開き、インストーラを実行します。
正常にインストールできない場合
Windowsの場合、セキュリティソフトの許可等で正常にインストールできない場合があります。インストール後MAMPが正常に動作しない場合セキュリティソフトが原因の可能性もあるため、チェックしてみて下さい。
MacOSの場合、【次のファイルを開こうとしています】のダイアログで【OK】をクリックするとインストールできます。または【システム環境設定】から【プライバシーとセキュリティ】を選択し、インストーラの許可を行ってください。
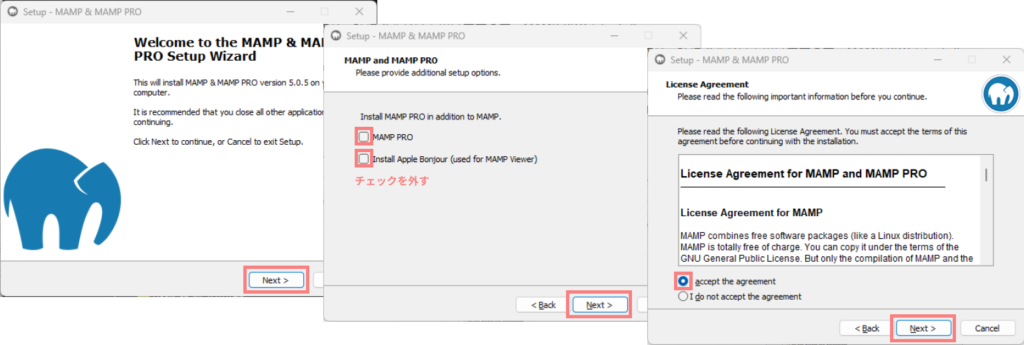
ダウンロードしたインストーラを実行すると、1枚目のセットアップウィザードが立ち上がります。
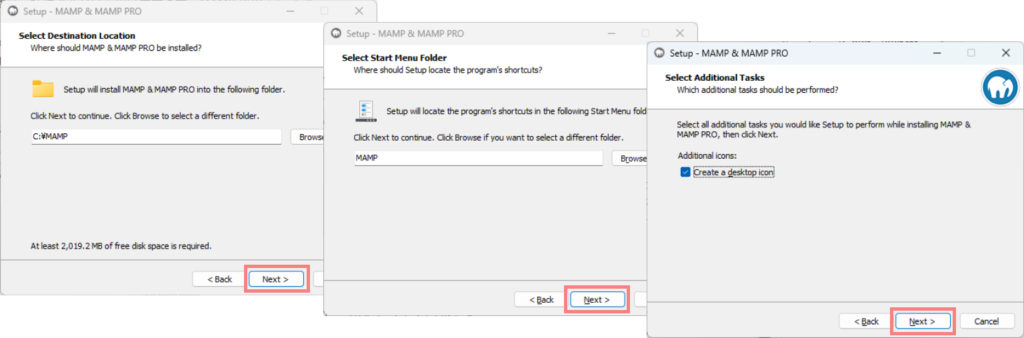
(2枚目)MAMP以外のアプリケーションは不要なので、チェックを外して【Next >】をクリックします。
(3枚目)利用規約が表示されるので、【I accept the agreement】にチェックを入れて【Next >】をクリックします。

インストール先のディレクトリやショートカット作成について聞かれるので、そのまま【Next >】をクリックします。

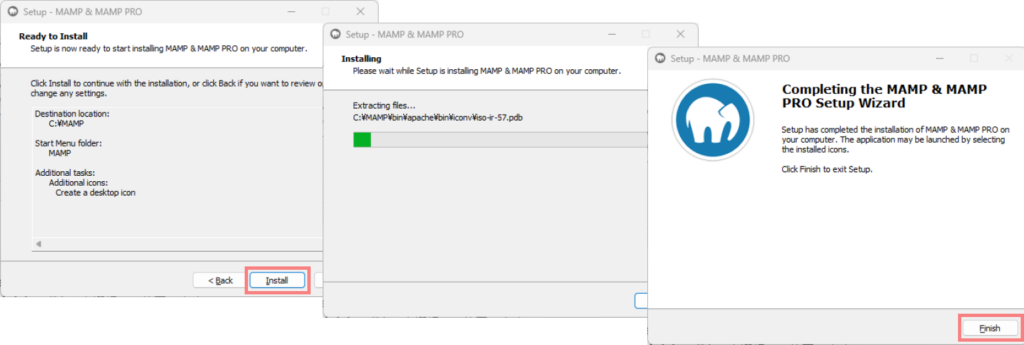
インストール準備完了画面が表示されるので、【Install】をクリックします。
プログレスバーが100%になり完了画面が表示されたら、【Finish】をクリックしてインストールを完了させます。

PCからMAMPを起動し、動作チェックをします。
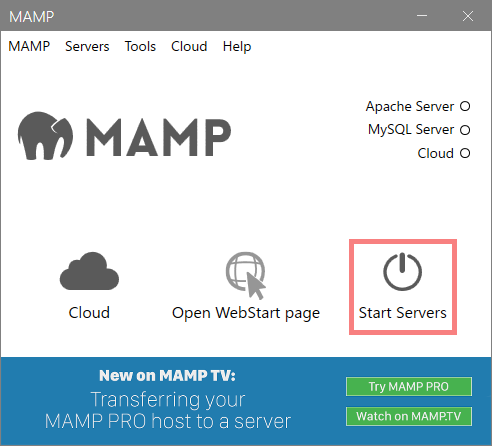
MAMPを起動させると、下のようなアプリが表示されます。

【Start Servers】をクリックし、ローカルサーバを立ち上げます。
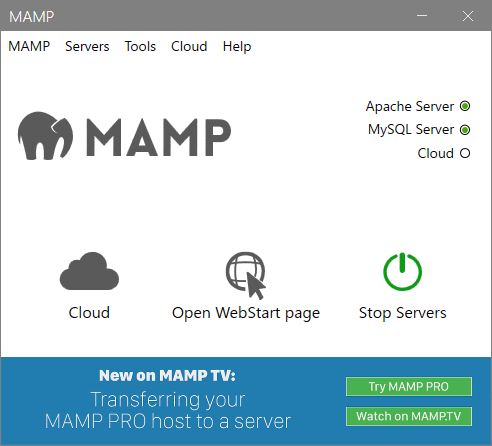
右上の【Apache Server】、【MySQL Server】にランプが付いたら起動成功です。
ランプが点灯しない(起動失敗)場合、下のような原因が考えられるのでチェックしてください。
・ポート被り:MAMPはデフォルトでApache(ポート80)とMySQL(ポート3306)を使用するため、他のアプリケーションがこれらのポートを既に使用している場合、MAMPは起動できません。
・バージョンの非互換性:OSが古い場合、最新のMAMPとの互換性の問題により起動しないことがあります。
上記を確認しても起動しない場合は、MAMPの再インストール、OSの再起動を試してください。

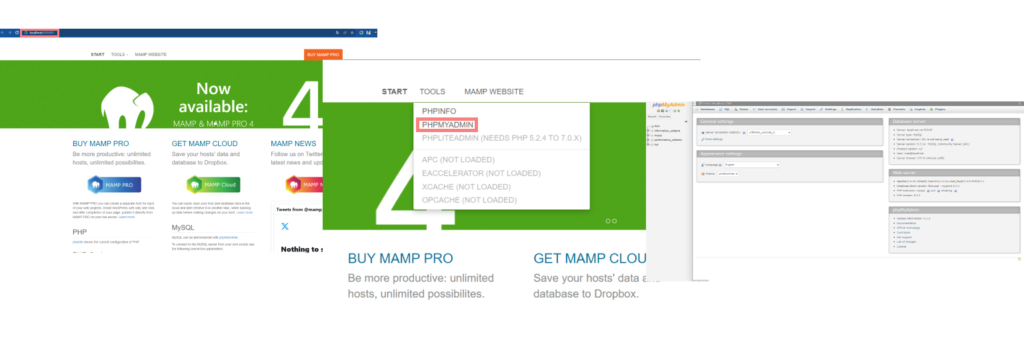
起動した状態で【Open WebStart page】をクリックすると、テストページが開きます。
アドレス欄にある【localhost/MAMP/】は、上述のローカル環境でサーバが立ち上がったことを示しています。
画面上部の【TOOLS】>【PHPMYADMIN】をクリックしページが正しく開けば、MySQLも正常に動作しています。

以上でMAMPのインストールは完了ですが、今後開発をしやすくするために、下記の手順を行います。
MAMPのドキュメントルートについて
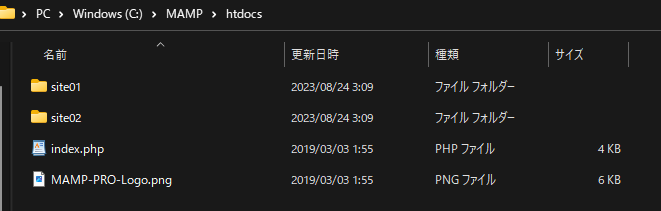
MAMPのドキュメントルート(Webサーバが外部に公開するフォルダ/ディレクトリの場所)は、デフォルトだと【MAMP/htdocs】となっています。
複数サイトを開発するとき、htdocsの下にサイトごとにディレクトリを作成することになります。
(下のようなイメージです)

HTMLで画像やCSSなどのファイルを指定する際に、ルート(⼀番上の階層)からパスの記述する方法(ルートパス)はあります。下のようにパスの最初が「/」となるように記述します。
<img src="/img/image01.jpg">site01のHTMLで画像を表示させる場合、デフォルトの設定だと下記のように記載しないと画像が表示されず、実際にWebサーバにアップする場合と記載方法が異なってしまいます。
<img src="/site01/img/image01.jpg">この記述を合わせるため、htdocs以下のディレクトリそれぞれをルートとして設定し、Webサーバと同じ構成をローカルに作成します。
MAMPのドキュメントルートを複数サイトに設定する
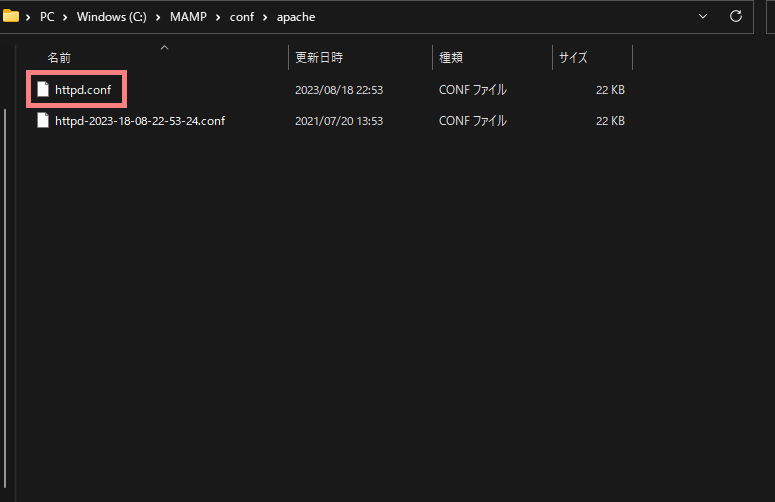
MAMPのインストールディレクトリから、下記ファイルをテキストエディタで開きます。
・\MAMP\conf\apache\httpd.conf

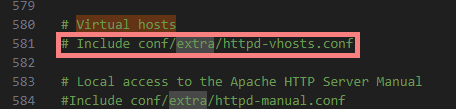
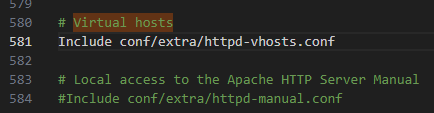
580行目あたりに【# Virtual hosts】と記載があるので、下の【#Include conf/extra/httpd-vhosts.conf】から【#】を外し、設定を有効にします。


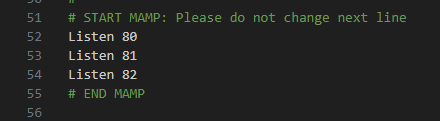
50行目あたりに【Listen 80】という記述があるので、下に利用する分のポートを追加します。

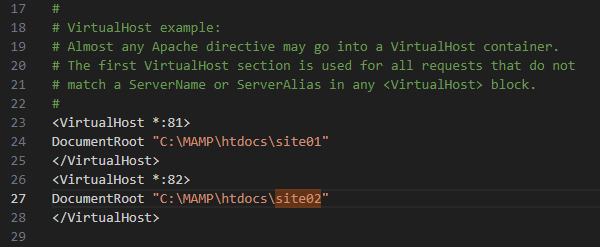
次に下のファイルをテキストエディタで開き、各ポートに設定するサイトディレクトリを割り当てます。
・\MAMP\bin\apache\conf\extra\httpd-vhosts.conf
<VirtualHost *:81>
DocumentRoot "C:\MAMP\htdocs\site01"
</VirtualHost>
<VirtualHost *:82>
DocumentRoot "C:\MAMP\htdocs\site02"
</VirtualHost>
最後に、MAMP/htdocs/site01とMAMP/htdocs/site02のディレクトリに、それぞれのindex.htmlを置きます。
<!-- site01 -->
<html>
<head>
<meta charset="utf-8">
<title>site01</title>
</head>
<body>
site01
</body>
</html><!-- site02 -->
<html>
<head>
<meta charset="utf-8">
<title>site02</title>
</head>
<body>
site02
</body>
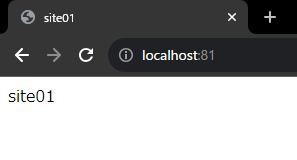
</html>MAMPを再起動し、【http://localhost:81/】にアクセスしsite01が、【http://localhost:82/】にアクセスしsite02が表示されれば成功です。


まとめ
今回はMAMPのインストールと下層ディレクトリのルート設定を行いました。
今回の設定を行うことで、サイトごとにWordPressをインストールしたり、ファイルパスを本番環境と同じように記述することができ、ローカル環境でチェックしやすくなったのではないかと思います。
次回の記事では、WordPressのインストールを行っていきます。