お知らせ
PICK UP
ツール
Google Chromeデベロッパーツールおすすめ機能3選

みなさんにこれから、WEB開発業界でよく使われるデベロッパーツールの使い方をご紹介します。
デベロッパーツールは、2000年初頭から現在まで、WEB開発者にとって非常に有益なツールとして愛用されています。
使い方はとっても簡単です。まずはページを開いてデベロッパーツールを起動して機能を使うだけです。すると、ホームページのレイアウトやプログラミングエラーなどの問題を特定できますし、レスポンシブデザインのテストやウェブサイトの読み込み速度の改善も手軽に行えます。デベロッパーツールを起動方法に関しては下部で解説していますのでぜひ参考になさってください。
なぜデベロッパーツールを使うのか?それは、デベロッパーツールを使わず問題を特定するのはとても難しく、簡単なエラーでも特定するのにも多大な時間を費やしてしまうからです。そのため、デベロッパーツールはWEB開発業界において必要不可欠なツールとなっています。

この記事を読むとみなさんのWEB開発がより便利で手軽なものになります。それもデベロッパーツールのたった3つの機能を覚えるだけです。デベロッパーツールを使いこなし、より効率的な開発をしましょう。
デベロッパーツールとは?
デベロッパーツールは、ウェブ開発者がウェブサイトやウェブアプリケーションの開発、デバッグ、最適化を行う際に使用するさまざまなツールの総称です。
こちらに、主なデベロッパーツールの種類をご紹介いたします。
エレメント検査ツール(Inspect Element Tool)
これはウェブページのHTML要素やスタイルを直接検査し、リアルタイムで編集できる優れたツールです。WEBサイトの構造を理解したり、見た目のレイアウトを変更するときに大変役立ちます。この機能は、ブラウザのデベロッパーツールで最もよく使われる機能の一つです。
コンソール(Console)
これはJavaScriptコードの実行結果やエラーを表示するコンソールウィンドウで、開発者はここでデバッグやログ出力を行います。また、JavaScriptのコードを直接実行したり、変数の値を確認したりすることも可能です。
ネットワーク(Network Tab)
ウェブページの読み込み時に発生するネットワークリクエストとレスポンスを表示し、各リクエストの詳細を確認することができる優れたツールです。これを使ってパフォーマンス改善やボトルネックの特定に役立てることができます。
パフォーマンス(Performance Tab)
ウェブページの読み込みや動作のパフォーマンスを評価するためのツールで、ページのロード時間や処理の負荷を計測し、改善点を特定するときに利用されます。
ソースコードエディタ
ブラウザのデベロッパーツールには、ウェブページのソースコード(HTML、CSS、JavaScriptなど)を直接編集する機能があります。これにより、リアルタイムでコードを試したり修正したりすることができます。
デバッガ(Debugger)
JavaScriptコードのデバッグに特化したツールで、ステップ実行やブレークポイントの設定などの機能を提供します。コードの実行時に変数の値を調べたり、エラーを特定したりするのに役立ちます。
モバイルデバイスエミュレーションツール
ブラウザのデベロッパーツールには、モバイルデバイスのエミュレーション機能が備わっているものもあります。これを使ってウェブサイトがモバイルデバイス上でどのように表示されるかを確認し、モバイルフレンドリーなデザインを実現します。
これらのデベロッパーツールは、ウェブ開発者にとって欠かせない存在であり、効率的な開発と問題の特定・解決に不可欠なツールとなっています。積極的に活用することにより、より高度なウェブ開発を手軽に楽しむことができますよ。
各ブラウザに用意されているデベロッパーツール
デベロッパーツールは、各ブラウザに標準搭載されている大変便利なツールです。ここでは、一般的な主要なブラウザで提供されているデベロッパーツールについていくつか紹介いたします。
Google Chrome
Chromeはエレメント検査、コンソール、ネットワーク、デバッガなどの基本的な機能を備えています。
Mozilla Firefox
Chromeと同様にエレメント検査、コンソール、ネットワーク、デバッガなどがサポートされています。
Microsoft Edge
Chromiumエンジンを採用しているため、Chromeのツールと非常に似た機能を提供しています。
Safari
ChromeやFirefoxと同様の機能に加えて、Safari独自の機能も含まれています。
Google Chromeデベロッパーツール
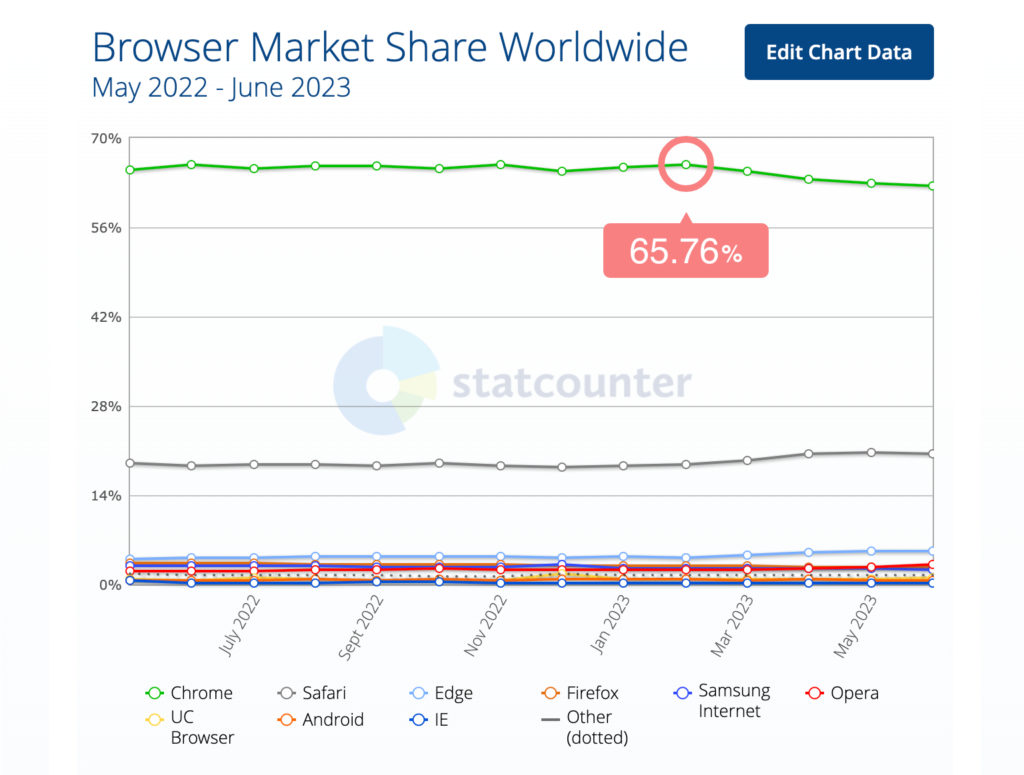
2023年2月時点で、世界のウェブブラウザ市場で約65%※のシェアを誇るGoogle Chromeのデベロッパーツールの使い方について、以下でお話しいたします。

Google Chromeデベロッパーツール起動方法
デベロッパーツールを起動することで、Google Chromeではエレメント検査、コンソール、ネットワーク、デバッガなど、さまざまな機能にスムーズにアクセスできます。
おすすめ起動方法
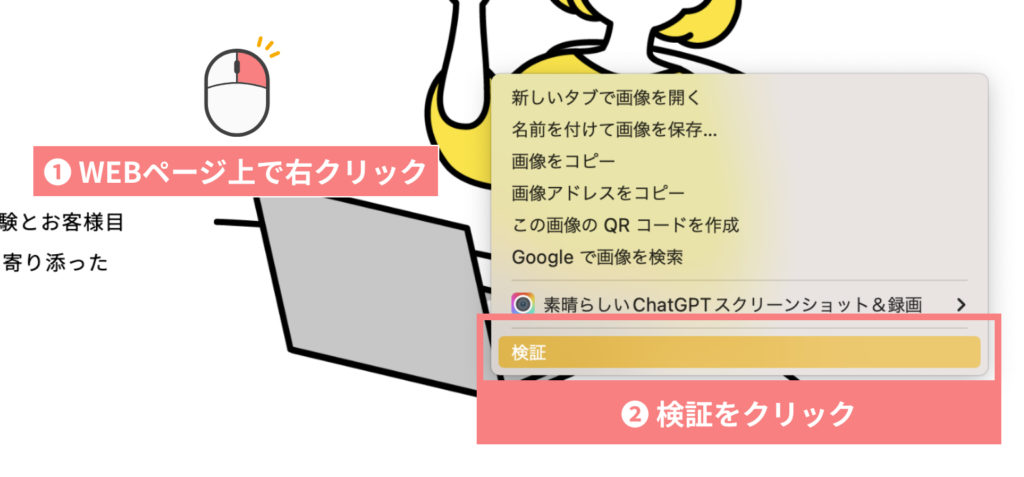
◎ マウス操作
ページ上でマウスを右クリック→【要素を検証】を選択

◎ ショートカットキー
Windows →【Ctrl + Shift + I】ショートカットもしくは【F12】キーを使用
Mac →【option+command+i】ショートカットを使用
その他のデベロッパーツール起動方法
画面右上の【縦3点マーク】→【その他ツール】→【デベロッパー ツール】の順に選択
初心者でも使いやすいGoogle Chromeデベロッパーツール厳選ツール3選
初心者の方でも手軽に活用できるGoogle Chromeデベロッパーツールの機能を、特に重要な3つに絞って解説いたします。これらの機能をマスターすることで、今後のWEB開発やコーディングが格段にスムーズになること間違いなしですので、ぜひ覚えておきましょう。
- ページ内の要素を選択して調査(エレメント検査ツール)
- コンソール
- デバイスモード(モバイルデバイスエミュレーションツール)
Google Chromeのダウンロードは前提条件となりますので、以下のページを参考にGoogle Chromeをダウンロードしていただく必要があります。
要素を調査
まず、「要素を調査(エレメント検査ツール)」の使い方についてお話しいたします。
エレメント検査ツールは、ウェブページのHTMLやCSS要素を直接調査し、必要に応じて編集することができる優れた機能です。
ここでは、実務でよく遭遇するCSS関連の問題を解決するための具体的な方法を解説していきます。
Google Chromeデベロッパーツールを起動する
さきほどご紹介した方法を用いて、Google Chromeデベロッパーツールを起動します。
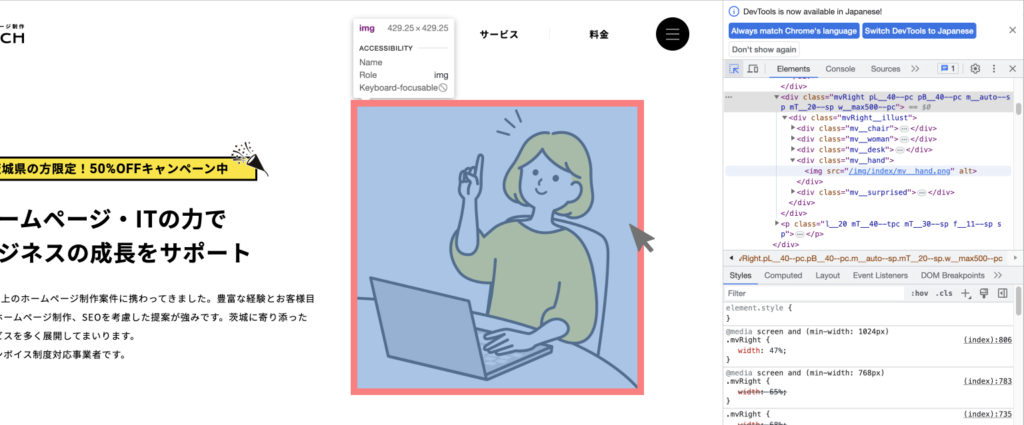
セレクトモードを有効にする

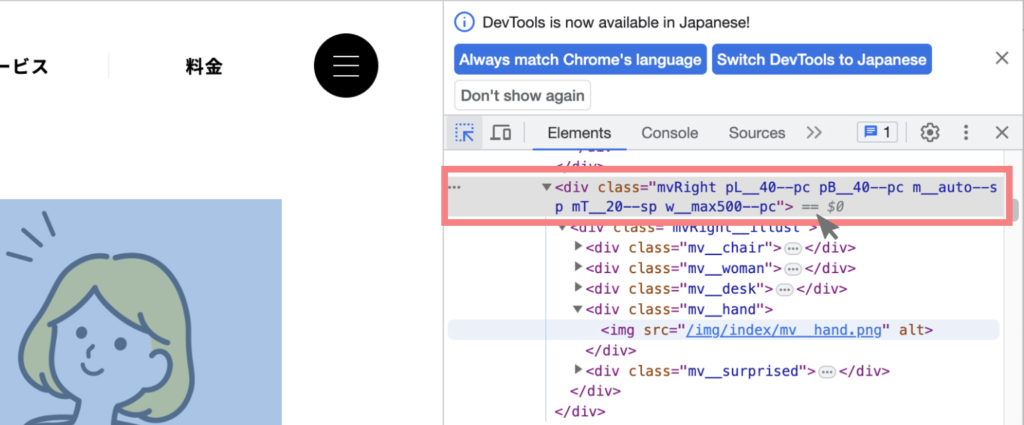
検証したい要素をカーソルで選択する
セレクトモードを有効にした状態で、マウスカーソルを動かすと、該当する要素がハイライト表示されます。目的の要素を特定すると、対応するHTMLコードが【Elements(要素)】に表示される仕組みとなっています。


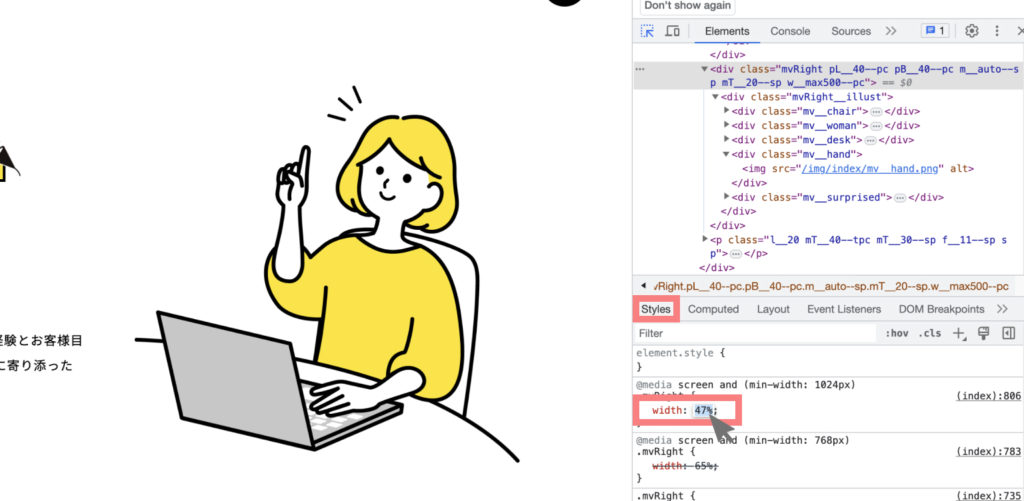
スタイルを変更しよう
【Styles(スタイル)】タブとWEBページの表示画面を同時に見ながら、プロパティの値を変更することで、サイズや色などのスタイルを直感的に変更し、新しいスタイルを追加できます。変更方法は、変更したいプロパティをクリックすることで簡単に行えます。また、【Styles(スタイル)】タブには、ウェブサイト管理者が明示的に指定したCSSルールのみが表示されます。

スタイル
ポイント
【Elements(要素)】が選択され、HTML要素が選択されていることを確認しましょう。また、もし該当のスタイルが見つからない場合は、親タグにスタイルが適用されている可能性があります。
CSSレイアウトの問題が解決しない時は?
【Computed(計算済みスタイル)】タブを確認しましょう。ここでは、選択された要素に適用されているすべてのスタイルが表示されます。【Styles(スタイル)】タブで問題の箇所が分からない場合は、【Computed(計算済みスタイル)】タブを確認することにより、選択している要素に適応されている全てのスタイルを見ることができます。これにより、問題解決の手助けとなります。
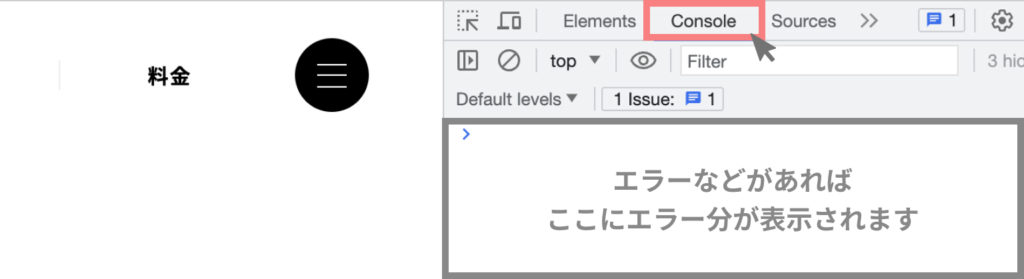
Console(コンソール)
ウェブページの開発やデバッグには非常に強力なツールであるコンソールを利用できます。Consoleを使うことで、JavaScriptコードの実行やエラーの表示、ウェブページの要素へのアクセスなどが可能になります。
Google Chromeデベロッパーツールを起動する
さきほどご紹介した方法を用いて、Google Chromeデベロッパーツールを起動します。
Consoleを選択する
Consoleはページのコードエラーを自動的に検出してくれるので、エラーの内容を参考に問題の解決を行うことができます。これにより、効率的にバグを見つけて修正することができるでしょう。

コンソールエラー例
TypeError(タイプエラー)
このエラーは、変数の型が不適切である場合や関数が期待する引数が与えられていない場合に発生します。
例) Uncaught TypeError: Cannot read property ‘property_name’ of undefined
対処法
- 変数やオブジェクトが適切に定義されているかを確認し、必要な初期化が行われていることを確認します。
- 関数の引数の型を正しく渡すようにし、値が
nullやundefinedになっていないかを注意深く確認します。
ReferenceError(参照エラー)
このエラーは、定義されていない変数や関数を参照しようとした場合に発生します。
例) Uncaught ReferenceError: function_name is not defined
対処法
参照しようとしている変数や関数が存在するかを確認し、必要な場合は適切なスコープ内で定義します。
SyntaxError(構文エラー)
このエラーは、JavaScriptの構文が間違っている場合に発生します。セミコロンの抜けや括弧の閉じ忘れなどが該当します。
例) Uncaught SyntaxError: Unexpected token ‘;’
対処法
エラーメッセージで指摘されている構文の問題を修正します。セミコロンや括弧の閉じ忘れなどを注意して修正します。
HTTP 404 エラー(Not Found)
このエラーは、ページやファイルが見つからない場合に発生します。リンクが切れているなどの問題が考えられます。
例)GET http://example.com/file_not_found.js 404 (Not Found)
対処法
リソースが存在するかを確認し、ファイルのパスが正しいかを確認します。リンクが切れている場合は、正しいリンクを指定します。
Network Error(ネットワークエラー)
このエラーは、ページがリソースを正常に読み込めない場合に発生します。ファイルの場所が間違っている、サーバーに接続できないなどの問題が該当します。
例)Failed to load resource: net::ERR_CONNECTION_REFUSED
対処法
ネットワークエラーはサーバーへの接続やリソースの読み込みに関連する問題です。インターネット接続を確認し、ネットワークにアクセスできることを確認します。また、リソースのURLが正しいかを確認し、提供しているサーバーが正常に動作しているかも確認します。
デバイスモード
ウェブページの表示を異なるデバイス(スマートフォン、タブレットなど)の画面サイズや表示条件に合わせてシミュレートする機能が、デバイスモードです。
Google Chromeデベロッパーツールを起動する
さきほどご紹介した方法を用いて、Google Chromeデベロッパーツールを起動します。
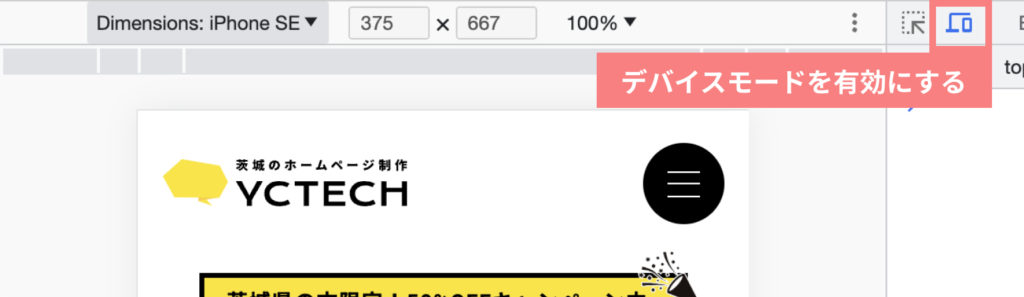
デバイスモードを有効にする
デバイスモードを有効にすると、ウェブページが選択したデバイスに合わせて表示されます。スマートフォンやタブレットなど、複数のデバイスをシミュレートすることができます。

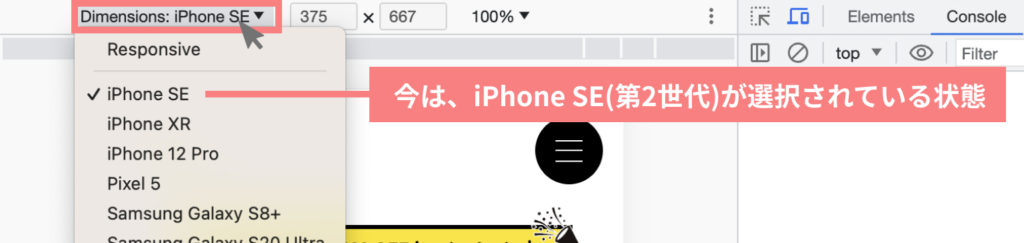
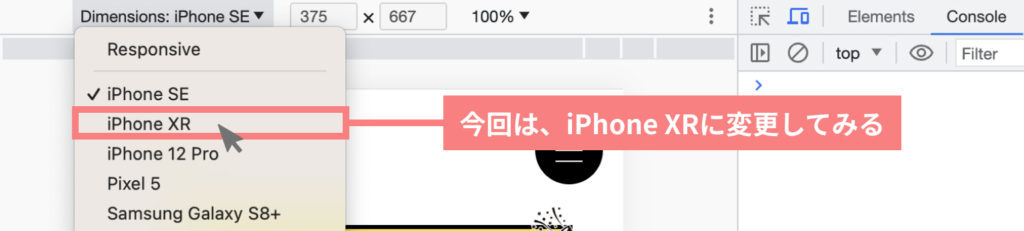
画面サイズの変更
デバイスの画面サイズを変更したい場合は、デバイスアイコンをクリックし、ドロップダウンリストから別のデバイスを選択するか、画面上部のプルダウンメニューからサイズを変更します。


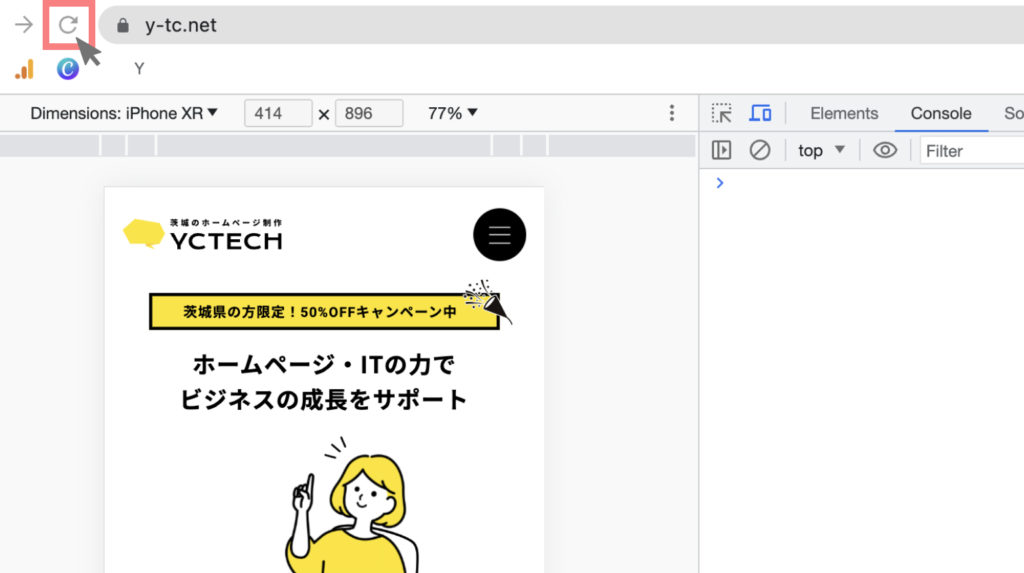
リロード
デバイスモードでウェブページを表示している状態で、リロードすると、選択したデバイスに合わせてページが再読み込みされます。これにより、実際のデバイスでの表示をシミュレートできます。

私の場合になりますが、以下のデバイスでシミュレートを行なっています。
- iPhone SE [375px](日本で最も多く使われているサイズ)
- iPhone XR [414px](日本でシェア率が高いデバイスの中で、画面サイズが最も大きいデバイス)
- iPad Mini
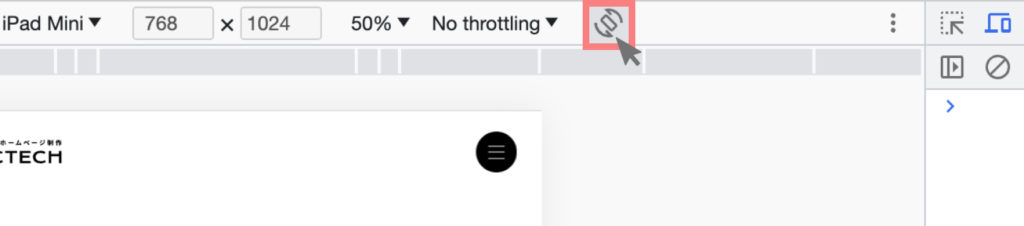
- iPad Miniの横表示

横表示は、右側にあるアイコンの「回転」を押すことで実現します。

ポイント
デバイスモードでのシミュレートは、実機での見方と異なる場合が多くあります。必ず実機確認を行いましょう。
まとめ
いかがでしたでしょうか?本記事で少しでもデベロッパーツールの理解への手助けができれば幸いです。
今回は記述できていないネットワーク、パフォーマンス、ソースコードエディタ、デバッガについても、今後の記事で解説していきたいと思いますので、興味があればぜひご覧ください。
最後までお読みいただき、ありがとうございました。




![[2023年最新]MAMPをインストールし、複数サイトを作成する方法](https://y-tc.net/wp-content/uploads/2023/10/MAMP.jpg)





