お知らせ
PICK UP
セクショニングコンテンツ
セクショニングコンテンツ(Sectioning Content)は、Webページを構成する際にとても重要な役割を果たすものです。これらはページ内の異なる部分や区域を明確に区切るために使われます。Webページ上の情報を整理し、読みやすくするための「目次」や「章」のような役割をします。簡単に言えば、セクショニングコンテンツはページの構造を整え、内容をわかりやすくするために使われるHTMLカテゴリーです。※MDNでは、「区分コンテンツ」と表記されています。
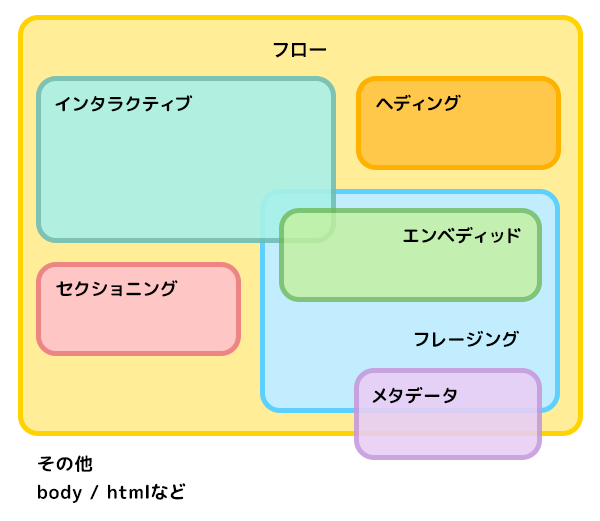
以下の画像のセクショニングの部分に該当します。

セクショニングコンテンツに分類されるタグ一覧
- article … 独立したコンテンツ(例えばブログ投稿やニュース記事)を表す。
- aside … メインコンテンツとは別の補足情報(サイドバーや注釈)を表す。
- nav … ナビゲーションリンクのグループを示す。
- section … ドキュメントやアプリケーション内の汎用セクションを表す。
- header … 導入部やナビゲーションリンクを含むセクションのヘッダー。
- footer … セクションやドキュメントのフッターを表す。
- h1~h6 … セクションの見出し(h1が最も重要で、h6が最も低いレベル)
セクショニングコンテンツの役割
セクショニングコンテンツの役割として主に整理と検索エンジン最適化などの役割があります。
整理
セクショニングコンテンツを使うことで、Webページの内容を綺麗に整理し、訪問者が求める情報を簡単に見つけられるようになります。
検索エンジン最適化
これらの要素は通常、見出し(例えば、<h1>、<h2> など)と一緒に使用され、各セクションの内容を明確に表します。よく整理されたコンテンツは検索エンジンにとっても理解しやすく、WebサイトのSEOの改善にも役立ちます。
まとめ
セクショニングコンテンツの適切な使用は、ページを訪れるユーザーにとっても、検索エンジンにとっても、効果的でアクセスしやすいWebページを作成するために必要不可欠です。

コンテンツモデルとは?HTML入れ子ルールを実例も含め解説
コンテンツカテゴリーの仲間
メタデータコンテンツ
フローコンテンツ
ヘディングコンテンツ
フレージングコンテンツ
エンベディッドコンテンツ
インタラクティブコンテンツ

